Basic jQuery Gallery with Paginated Thumbnail Navigation - ImageGallery.js
| File Size: | 10.3 MB |
|---|---|
| Views Total: | 10043 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

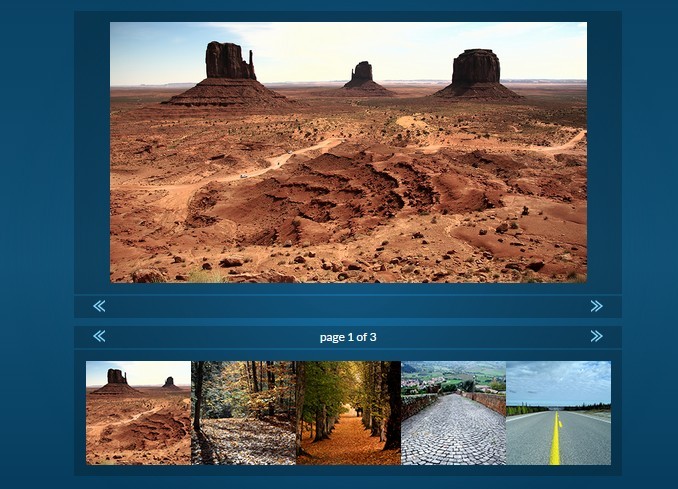
ImageGallery.js is a small, easy-to-use jQuery gallery plugin which allows the visitor to fade through a series of images with a paginatable thumbnail image navigation.
Basic usage:
1. Build the markup structure for the gallery.
<div id="gallery-wrapper">
<!-- gallery viewer -->
<div id="viewer-wrapper">
<div id="gallery-viewer">
<img alt="Placeholder" src="images/placeholder.png">
</div>
</div>
<!-- navigation -->
<div id="viewer-nav">
<a id="gallery-viewer-next" href="#">next</a>
<a id="gallery-viewer-prev" href="#">previous</a>
</div>
<!-- thumbnail navigation -->
<div id="thumbs-nav">
<a id="gallery-next" href="#">next</a>
<a id="gallery-prev" href="#">previous</a>
<p id="gallery-pos">page 1 of 2</p>
</div>
<!-- thumbnail images -->
<div id="thumbs-wrapper">
<div id="gallery">
<div class="thumbnail">
<img alt="Wasteland" src="gallery/thumbs/1.jpg">
</div>
<div class="thumbnail">
<img alt="Woods" src="gallery/thumbs/2.jpg">
</div>
<div class="thumbnail">
<img alt="Tree Path" src="gallery/thumbs/3.jpg">
</div>
</div>
</div>
</div>
2. The core CSS styles for the gallery.
#thumbs-wrapper, #viewer-wrapper, #setup-wrapper { padding: 15px; }
#thumbs-wrapper, #viewer-wrapper, #setup-wrapper, #viewer-nav, #thumbs-nav { background-color: rgba(0,0,0,0.2); }
#viewer-wrapper { height: 348px; }
#gallery-viewer { height: 100%; }
#gallery-viewer img {
max-width: 100%;
max-height: 100%;
}
#viewer-nav, #thumbs-nav { height: 30px; }
#viewer-nav { margin-top: 2px; }
#thumbs-nav {
margin-top: 10px;
margin-bottom: 2px;
}
#thumbs-nav p {
width: 50%;
text-align: center;
margin: 0 auto;
line-height: 30px;
}
#gallery-next, #gallery-viewer-next, #gallery-prev, #gallery-viewer-prev {
text-indent: -9999px;
margin: 6.5px 25px;
height: 17px;
width: 16px;
background-image: url('../images/spt_arrows.png');
background-repeat: no-repeat;
}
#gallery-next, #gallery-viewer-next {
background-position: -16px 0;
float: right;
}
#gallery-prev, #gallery-viewer-prev { float: left; }
.thumbnail {
float: left;
width: 140px;
height: 138px;
}
3. Put jQuery library, jQuery imageLoaded plugin and the jQuery ImageGallery.js plugin at the bottom of your html page.
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="js/jquery.imagesloaded.min.js"></script> <script src="js/jquery.ImageGallery.js"></script>
4. Initialize the gallery with default settings.
$('#gallery').gallery();
5. All default plugin settings.
$('#gallery').gallery({
// the number of rows of the thumbnail navigation
'rows': 1,
// the number of columns of the thumbnail navigation
'cols': 5,
// animation duration
duration: 400,
// easing effect
easing: 'swing'
});
This awesome jQuery plugin is developed by sstadt. For more Advanced Usages, please check the demo page or visit the official website.









