Product Gallery With Image Zoom - jQuery zoom-image.js
| File Size: | 6.11 KB |
|---|---|
| Views Total: | 38050 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

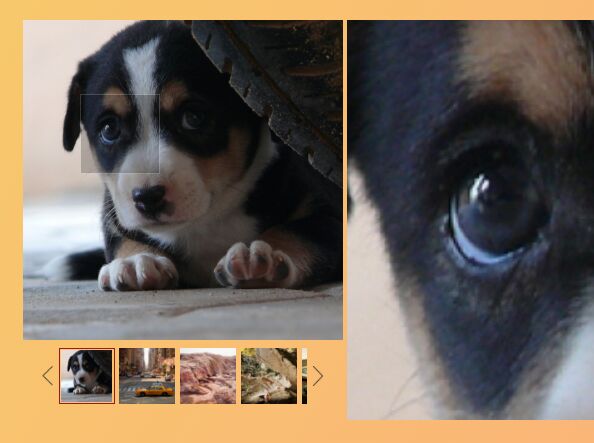
zoom-image.js is a jQuery product gallery plugin for online stores that enable the customers to switch between product images and display the large version of the image with a magnifying glass effect on hover.
How to use it:
1. Insert the first product image to the gallery.
<div class="show" href="1.jpg"> <img src="1.jpg" id="show-img"> </div>
2. Create a thumbnail carousel that enable the customers to switching between product images by clicking the thumbnail images.
<div class="small-img"> <img src="images/[email protected]" class="icon-left" alt="" id="prev-img"> <div class="small-container"> <div id="small-img-roll"> <img src="1.jpg" class="show-small-img" alt=""> <img src="2.jpg" class="show-small-img" alt=""> <img src="3.jpg" class="show-small-img" alt=""> ... </div> </div> <img src="images/[email protected]" class="icon-right" alt="" id="next-img"> </div>
3. The example CSS for the product gallery.
show {
width: 400px;
height: 400px;
}
.small-img {
width: 350px;
height: 70px;
margin-top: 10px;
position: relative;
left: 25px;
}
.small-img .icon-left, .small-img .icon-right {
width: 12px;
height: 24px;
cursor: pointer;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
.small-img .icon-left { transform: rotate(180deg) }
.small-img .icon-right { right: 0; }
.small-img .icon-left:hover, .small-img .icon-right:hover { opacity: .5; }
.small-container {
width: 310px;
height: 70px;
overflow: hidden;
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
}
.small-container div {
width: 800%;
position: relative;
}
.small-container .show-small-img {
width: 70px;
height: 70px;
margin-right: 6px;
cursor: pointer;
float: left;
}
.small-container .show-small-img:last-of-type { margin-right: 0; }
4. Place jQuery library and the jQuery zoom-image.js script at the bottom of the page.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="scripts/zoom-image.js"></script>
5. Initialize the product gallery.
$('.show').zoomImage();
6. Enable the thumbnail carousel.
$('.show-small-img:first-of-type').css({'border': 'solid 1px #951b25', 'padding': '2px'})
$('.show-small-img:first-of-type').attr('alt', 'now').siblings().removeAttr('alt')
$('.show-small-img').click(function () {
$('#show-img').attr('src', $(this).attr('src'))
$('#big-img').attr('src', $(this).attr('src'))
$(this).attr('alt', 'now').siblings().removeAttr('alt')
$(this).css({'border': 'solid 1px #951b25', 'padding': '2px'}).siblings().css({'border': 'none', 'padding': '0'})
if ($('#small-img-roll').children().length > 4) {
if ($(this).index() >= 3 && $(this).index() < $('#small-img-roll').children().length - 1){
$('#small-img-roll').css('left', -($(this).index() - 2) * 76 + 'px')
} else if ($(this).index() == $('#small-img-roll').children().length - 1) {
$('#small-img-roll').css('left', -($('#small-img-roll').children().length - 4) * 76 + 'px')
} else {
$('#small-img-roll').css('left', '0')
}
}
})
7. Enable the next/prev buttons.
$('#next-img').click(function (){
$('#show-img').attr('src', $(".show-small-img[alt='now']").next().attr('src'))
$('#big-img').attr('src', $(".show-small-img[alt='now']").next().attr('src'))
$(".show-small-img[alt='now']").next().css({'border': 'solid 1px #951b25', 'padding': '2px'}).siblings().css({'border': 'none', 'padding': '0'})
$(".show-small-img[alt='now']").next().attr('alt', 'now').siblings().removeAttr('alt')
if ($('#small-img-roll').children().length > 4) {
if ($(".show-small-img[alt='now']").index() >= 3 && $(".show-small-img[alt='now']").index() < $('#small-img-roll').children().length - 1){
$('#small-img-roll').css('left', -($(".show-small-img[alt='now']").index() - 2) * 76 + 'px')
} else if ($(".show-small-img[alt='now']").index() == $('#small-img-roll').children().length - 1) {
$('#small-img-roll').css('left', -($('#small-img-roll').children().length - 4) * 76 + 'px')
} else {
$('#small-img-roll').css('left', '0')
}
}
})
$('#prev-img').click(function (){
$('#show-img').attr('src', $(".show-small-img[alt='now']").prev().attr('src'))
$('#big-img').attr('src', $(".show-small-img[alt='now']").prev().attr('src'))
$(".show-small-img[alt='now']").prev().css({'border': 'solid 1px #951b25', 'padding': '2px'}).siblings().css({'border': 'none', 'padding': '0'})
$(".show-small-img[alt='now']").prev().attr('alt', 'now').siblings().removeAttr('alt')
if ($('#small-img-roll').children().length > 4) {
if ($(".show-small-img[alt='now']").index() >= 3 && $(".show-small-img[alt='now']").index() < $('#small-img-roll').children().length - 1){
$('#small-img-roll').css('left', -($(".show-small-img[alt='now']").index() - 2) * 76 + 'px')
} else if ($(".show-small-img[alt='now']").index() == $('#small-img-roll').children().length - 1) {
$('#small-img-roll').css('left', -($('#small-img-roll').children().length - 4) * 76 + 'px')
} else {
$('#small-img-roll').css('left', '0')
}
}
})
This awesome jQuery plugin is developed by MonsterDuang. For more Advanced Usages, please check the demo page or visit the official website.











