jQuery Plugin For Sorting and Filtering Html Lists - listplus
| File Size: | 190KB |
|---|---|
| Views Total: | 1914 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

listplus is a lightweight jQuery UI widget based on jQuery library that enables you to sort, group, and filter an html list on client side. Listplus does not change or style your dom elements, nor does it keep track of ordering between render cycles making it very easy to plug in to existing code without it needing to be re-written to accomodate the plugin.
Basic Usage:
1. Include jQuery javascript library and jQuery UI library on the web page
<script src="jquery-1.9.1.js"></script> <script src="jquery-ui-1.10.3.custom.js" ></script>
2. Include jQuery listplus plugin on the page, after jQuery library.
<script src="jquery.listplus.js"></script>
3. Create a standard html list
<ul id="mylist" class="touchlist"> <li data-id="0"> <p><span class="firstname">Paul</span> <span class="lastname">Pheonix</span></p> <p class="dateofbirth">born: 25th April 1998</p> </li> <li data-id="1"> <span class="firstname">John</span> <span class="lastname">Pheonix</span> <p class="dateofbirth">born: 25th April 1998</p> </li> <li data-id="2"> <span class="firstname">Misty</span> <span class="lastname">Rivers</span> <p class="dateofbirth">born: 25th April 1998</p> </li> <li data-id="3"> <span class="firstname">Poppy</span> <span class="lastname">Rivers</span> <p class="dateofbirth">born: 25th April 1998</p> </li> <li data-id="4"> <span class="firstname">Jeffrey</span> <span class="lastname">Sinclair</span> <p class="dateofbirth">born: 25th April 1998</p> </li> <li data-id="5"> <span class="firstname">John</span> <span class="lastname">Sheridan</span> <p class="dateofbirth">born: 25th April 1998</p> </li> <li data-id="6"> <span class="firstname">Lyta</span> <span class="lastname">Alexanda</span> <p class="dateofbirth">born: 25th April 1998</p> </li> <li data-id="7"> <span class="firstname">Londo</span> <span class="lastname">Mollari</span> <p class="dateofbirth">born: 25th April 1998</p> </li> <li data-id="8"> <span class="firstname">Marcus</span> <span class="lastname">Pheonix</span> <p class="dateofbirth">born: 25th April 1998</p> </li> <li data-id="9"> <span class="firstname">Thomas</span> <span class="lastname">Ivonova</span> <p class="dateofbirth">born: 25th April 1998</p> </li> <li data-id="10"> <span class="firstname">Susan</span> <span class="lastname">Ivonova</span> <p class="dateofbirth">born: 25th April 1998</p> </li> </ul>
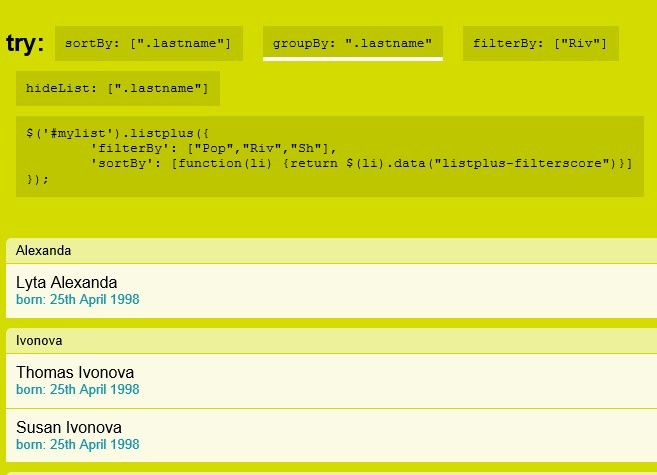
4. Create links to trigger the filter
<code id="example1">sortBy: [".lastname"]</code> <code id="example2">groupBy: ".lastname"</code> <code id="example3">filterBy: ["Riv"]</code> <code id="example4">hideList: [".lastname"]</code>
5. The javascript
<script >
$(function() {
$('#mylist').listplus();
$('#controls code').on('click',function(event) {
$('.ui-active').removeClass('ui-active');
$(this).addClass('ui-active');
});
$('#example1').on('click',function(event) {
$('#mylist').listplus('destroy');
$('#mylist').listplus({'sortBy':['.lastname']});
});
$('#example2').on('click',function(event) {
$('#mylist').listplus('destroy');
$('#mylist').listplus({'groupBy':'.lastname'});
});
$('#example3').on('click',function(event) {
$('#mylist').listplus('destroy');
$('#mylist').listplus({'filterBy':['Riv']});
});
$('#example4').on('click',function(event) {
$('#mylist').listplus('destroy');
$('#mylist').listplus({'hideList':['.lastname']});
});
});
</script>
Change log:
v1.0.0 (2013-09-02)
- updated to the latest version
v0.9.1 (2013-09-02)
- add an API page
This awesome jQuery plugin is developed by lukesargeant. For more Advanced Usages, please check the demo page or visit the official website.