jQuery Plugin To Divide Webpage Into Several Sections - Splitter
| File Size: | 5.54 KB |
|---|---|
| Views Total: | 9900 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

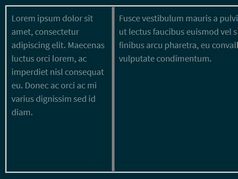
Splitter is a jQuery plugin that lets you split the webpage into several resizable, horizontal (or vertical) sections, similar to the Html frame elements.
How to use it:
1. Import jQuery library and the jQuery splitter plugin into your webpage.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="jquery.splitter.js"></script>
2. The html.
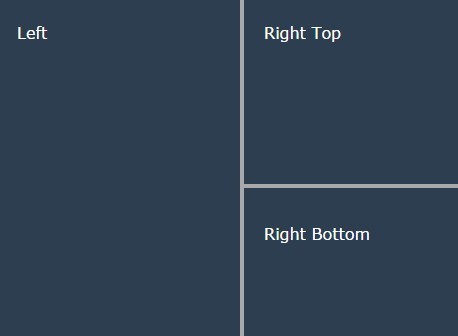
<div id="workspace">
<div id="leftPane">
<p>Left</p>
</div>
<div id="rightPane">
<div id="topPane">
<p>Right Top</p>
</div>
<div id="bottomPane">
<p>Right Bottom</p>
</div>
</div>
</div>
3. Call the plugin on the content sections and config the orientation & size options.
$("#workspace").splitter({
"orientation": "horizontal",
"limit": 100
});
$("#rightPane").splitter({
"orientation": "vertical",
"limit": 100
});
4. Default plugin settings.
// horizontal or vertical "orientation" : "horizontal", // Minimum size of left(top) element. "limit" : 0, // When window resized, keep left(top) size or not. "keepLeft" : true, // bar width "barwidth": 4 // Callbacks "paneResized" : null, "windowResized" : null
Change log:
2016-12-07
- bugfix
2016-12-04
- Fix iframe bug
- Added overlay.
This awesome jQuery plugin is developed by shunjikonishi. For more Advanced Usages, please check the demo page or visit the official website.