jQuery Gallery Lightbox With Image Zoom - zbox
| File Size: | 29.2 KB |
|---|---|
| Views Total: | 12567 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

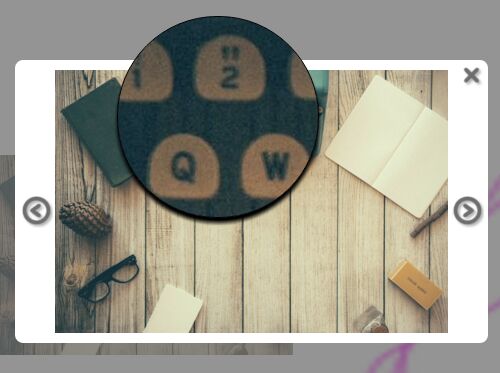
zbox is a cool jQuery plugin which lets you display a responsive fullscreen gallery lightbox with ability to zoom in images on mouse hover.
More features:
- Image loading spinner.
- Magnifying glass effect for image zoom.
How to use it:
1. Add jQuery JavaScript library together with the jquery.zbox.css and jquery.zbox.js to your webpage.
<link rel="stylesheet" href="jquery.zbox.css"> <script src="jquery.min.js"></script> <script src="jquery.zbox.min.js"></script>
2. Add a group of thumbnails with links pointing to the full sized images into the webpage.
<a class="zb" rel="group" href="1.png" title="Image 1"> <img src="thumb1.png"> </a> <a class="zb" rel="group" href="2.png" title="Image 2"> <img src="thumb2.png"> </a> <a class="zb" rel="group" href="3.png" title="Image 3"> <img src="thumb3.png"> </a>
3. Call the function on document ready. That's it.
$(".zb").zbox();
This awesome jQuery plugin is developed by statenlogic. For more Advanced Usages, please check the demo page or visit the official website.