Browser Context Menu Replacement Plugin With jQuery - rClick.js
| File Size: | 5.22 KB |
|---|---|
| Views Total: | 1409 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

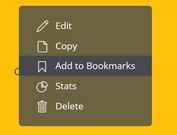
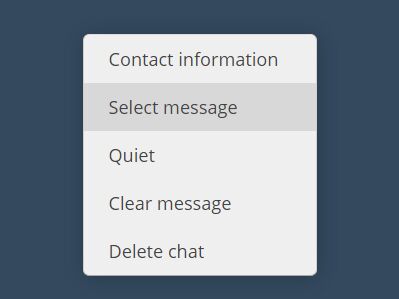
rClick.js is a very small jQuery plugin that creates a custom menu to replace the default browser context menu when you right click on the screen.
How to use it:
1. Copy and include the JavaScript file rclick.min.js after jQuery library but before we close the body tag.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="rclick.min.js"></script>
2. Create a context menu list as follows.
<div id="context-menu" class="hidden">
<ul>
<li><a href="#">Copy</a></li>
<li><a href="#">Paste</a></li>
<li><a href="#">Delete</a></li>
<li>--------</li>
<li><a href="#">Refresh</a></li>
</ul>
</div>
3. Style the context menu in the CSS.
.hidden { display: none; }
#context-menu {
border-left: 1px solid #d2cece;
border-top: 1px solid #ddd;
border-bottom: 1px solid #aba8a8;
border-right: 1px solid #d4d1d1;
border-radius: 5px;
background: #efefef;
-moz-box-shadow: 1px 1px 25px rgba(0, 0, 0, 0.2);
box-shadow: 1px 1px 25px rgba(0, 0, 0, 0.2);
}
#context-menu ul { padding: 0; }
#context-menu ul li { padding: 12px 30px 12px 20px; }
#context-menu ul li a {
display: block;
text-decoration: none;
color: #444;
font-size: 14.5px;
cursor: pointer;
text-align: left;
}
#context-menu ul li:hover, #context-menu ul li.active { background: #d8d8d8; }
4. Initialize the plugin.
$(window).rClick({
click: 'right', // right click
element: $('#context-menu')
});
5. Default plugin options.
$(window).rClick({
// trigger event
click: null,
// context menu
element: $('#tooltip'),
// animation speed
fade: 'slow',
// delay
delay: 100,
// key codes
key: [3, 2]
});
This awesome jQuery plugin is developed by hublabs. For more Advanced Usages, please check the demo page or visit the official website.