Create A Scrolling Side Navigation For Long Webpage - SideMenu
| File Size: | 9.22 KB |
|---|---|
| Views Total: | 2892 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

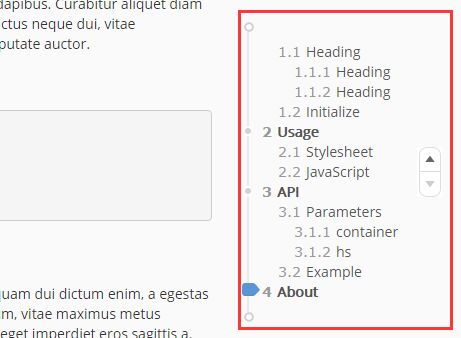
SideMenu is a jQuery plugin that automatically generates a scrolling side menu (also known as table of content) for your long webpage.
Features:
- Auto generates anchor links from heading elements within the document.
- Click on the anchor links to navigate between page sections.
- Scroll position indicator.
How to use it:
1. Add references to jQuery SideMenu plugin's JavaScript and CSS files.
<link rel="stylesheet" href="side-menu.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.side.menu.js"></script>
2. Create a side menu placeholder on the webpage.
<div id="menu"></div>
3. Call the function to generate a TOC side navigation from heading elements within the container '#main'.
$('#main').sideMenu({
container: '#menu'
});
4. Specify the heading elements from which you want to generate the TOC side navigation.
$('#main').sideMenu({
container: '#menu',
hs: ['h2', 'h3', 'h4', 'h5']
});
This awesome jQuery plugin is developed by wenzhixin. For more Advanced Usages, please check the demo page or visit the official website.