Customizable jQuery Context Menu Plugin - ClassyContextMenu
| File Size: | 83.2 KB |
|---|---|
| Views Total: | 1912 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

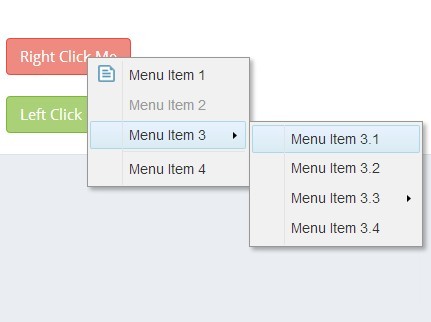
Just another jQuery plugin for creating a customizable multi-level right-click (or left click) context menu that features auto resize, keyboard control, infinite amount of sub-menus and much more.
How to use it:
1. Load the jQuery javascript library together with jQuery ClassyContextMenu plugin's javascript and CSS files in your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/jquery.classycontextmenu.min.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.classycontextmenu.min.css" />
2. Load the optional jQuery hoverintent plugin in your page.
<script src="js/jquery.hoverintent.js"></script>
3. Create a multi-level context menu using nested Html lists.
<div id="my-menu"> <ul> <li id="MenuItem1"><img src="images/icon1.png" /><a href="#Item1">Menu Item 1</a></li> <li class="disabled" id="MenuItem2"><a href="#Item2">Menu Item 2</a></li> <li id="MenuItem3"><a href="#Item3">Menu Item 3</a> <ul> <li id="MenuItem3.1"><a href="#Item3.1">Menu Item 3.1</a></li> <li id="MenuItem3.2"><a href="#Item3.2">Menu Item 3.2</a></li> <li id="MenuItem3.3"><a href="#Item3.3">Menu Item 3.3</a> <ul> <li id="MenuItem3.3.1"><a href="#Item3.3.1">Menu Item 3.3.1</a></li> <li id="MenuItem3.3.2"><a href="#Item3.3.2">Menu Item 3.3.2</a></li> <li id="MenuItem3.3.3"><a href="#Item3.3.3">Menu Item 3.3.3</a></li> <li id="MenuItem3.3.4"><a href="#Item3.3.4">Menu Item 3.3.4</a></li> </ul> </li> <li id="MenuItem3.4"><a href="#Item3.4">Menu Item 3.4</a></li> </ul> </li> <li id="MenuItem4" class="separator"><a href="#Item4">Menu Item 4</a></li> </ul> </div>
4. Create an Html element that will trigger the context menu you just created.
<div class="demo">Right Click Me</div>
5. Call the plugin on the Html element.
<script>
$(document).ready(function() {
$(".demo").ClassyContextMenu({
menu: 'my-menu',
});
});
</script>
6. Available options & callbacks.
<script>
$(document).ready(function() {
$(".demo").ClassyContextMenu({
menu: 'my-menu',
mouseButton: 'right', // sets which button causes the menu to appear, can be left or right
isMenu: true,
minWidth: 120,
maxWidth: 0,
delay: 500, // the delay in milliseconds before the sub-menu vanishes,
keyboard: true, // enables or disables the keyboard control
hoverIntent: true, // should use the hoverIntent jQuery plugin
onSelect: function(item) {
},
onLoad: function() {
},
onShow: function() {
},
onHide: function() {
}
});
});
</script>
This awesome jQuery plugin is developed by class.pm. For more Advanced Usages, please check the demo page or visit the official website.