Multi-Level Radial Nav Menu with jQuery and CSS3
| File Size: | 4.76 KB |
|---|---|
| Views Total: | 12353 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

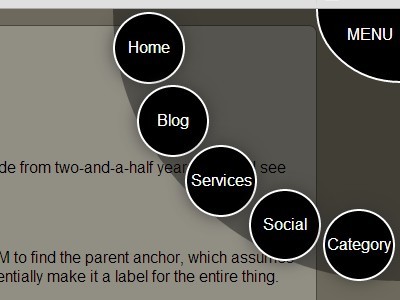
A cool navigation experiment created by aardrian that helps you create a multi-level radius popup menu using jQuery and CSS3.
How to use it:
1. Create a multi-level menu from a nested nav list.
<nav role="navigation"> <h1 id="NavLbl">Menu</h1> <ol> <li><a href="#Bio">Home</a> <ol> <li><a href="#">Contact</a></li> <li><a href="#">Policy</a></li> </ol> </li> <li><a href="#">Blog</a></li> <li><a href="#">Services</a> <ol> <li><a href="#">Service 1</a></li> <li><a href="#">Service 2</a></li> <li><a href="#">Service 3</a></li> </ol> </li> <li><a href="#">Social</a> <ol> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Goolge+</a></li> </ol> </li> <li><a href="#">Category</a> <ol> <li><a href="#">Category 1</a></li> <li><a href="#">Category 2</a></li> <li><a href="#">Category 3</a></li> </ol> </li> <li><a href="#">About</a></li> </ol> </nav>
2. The core CSS/CSS3 styles for the radial menu.
@media (max-width:23em), (max-height:22em) {
nav {
box-sizing: border-box;
padding: 0;
margin: 0;
background-color: #000;
}
nav::after {
content: "";
display: block;
clear: both;
}
nav h1 { display: none; }
nav ol,
nav li {
margin: 0;
padding: 0;
list-style-type: none;
}
nav ol ol { display: none; }
nav a {
display: block;
box-sizing: border-box;
width: 50%;
float: left;
margin: 0;
padding: 1em 0;
text-align: center;
color: #fff;
background-color: #000;
text-decoration: none;
outline: none;
border: .07em solid #333;
}
nav li:hover a,
nav li:focus a,
nav li.focus a {
background-color: #222;
outline: none;
}
nav>ol>li a[aria-label^="Current"],
nav>ol>li:hover a[aria-label^="Current"],
nav>ol>li:focus a[aria-label^="Current"] { color: #444; }
}
/* Short, wide display */
@media (min-width:23em) and (max-height:22em) {
nav a { width: 33.333%; }
}
/* Short, wider display */
@media (min-width:32em) and (max-height:22em) {
nav a { width: 25%; }
}
/* Short, wider display */
@media (min-width:40em) and (max-height:22em) {
nav a { width: 20%; }
}
/* Short, even wider display */
@media (min-width:48em) and (max-height:22em) {
nav a { width: 16.666667%; }
}
/* The screen is now wide and tall enough to show the entire menu without cutting anything off. */
@media (min-width:23em) and (max-width:1800px) and (min-height:22em) {
nav {
box-sizing: border-box;
position: fixed;
top: 0;
right: 0;
padding: 0;
border-radius: 0 0 0 100%;
width: 2em;
height: 2em;
transition: all .25s ease-in;
}
nav:hover,
nav:focus,
nav.focus {
background-color: rgba(0, 0, 0, 0.4);
width: 18em;
height: 17em;
outline: none;
}
nav h1 {
box-sizing: border-box;
font-size: 100%;
text-transform: uppercase;
font-weight: normal;
position: fixed;
top: 0;
right: 0;
margin: 0;
padding: 1em .5em 2.3em 1.8em;
border-left: .15em solid #fff;
border-bottom: .15em solid #fff;
background-color: #000;
border-radius: 0 0 0 100%;
z-index: 50;
}
nav ol,
nav li {
margin: 0;
padding: 0;
list-style-type: none;
}
nav li { position: absolute; }
nav li,
nav a {
display: block;
box-sizing: border-box;
top: -5em;
right: -5em;
transition: all 0.2s ease-in;
}
nav a {
border-radius: 100%;
border: .15em solid #fff;
padding: 1.5em 0;
width: 4.5em;
height: 4.5em;
overflow: hidden;
text-align: center;
box-shadow: 0 0 1.5em rgba(50, 50, 50, 0.75);
color: #fff;
background-color: #000;
text-decoration: none;
outline: none;
}
nav>ol>li,
nav>ol>li>a { z-index: 10; }
nav li:hover a,
nav li:focus a,
nav li.focus a {
background-color: #222;
box-shadow: 0 0 1.5em rgba(0, 0, 0, 1);
outline: none;
position: relative;
left: 0;
top: auto;
}
nav>ol>li:hover,
nav>ol>li:focus,
nav>ol>li.focus { z-index: 25; }
/* Just hide anything beyond 5*/
nav>ol>li:nth-child(n+6) { display: none; }
/* Positioning the first tier */
nav:hover>ol>li:nth-child(1),
nav:focus>ol>li:nth-child(1),
nav.focus>ol>li:nth-child(1) {
right: 13.5em;
top: .2em;
}
nav:hover>ol>li:nth-child(2),
nav:focus>ol>li:nth-child(2),
nav.focus>ol>li:nth-child(2) {
right: 12em;
top: 4.75em;
}
nav:hover>ol>li:nth-child(3),
nav:focus>ol>li:nth-child(3),
nav.focus>ol>li:nth-child(3) {
right: 9.0em;
top: 8.5em;
}
nav:hover>ol>li:nth-child(4),
nav:focus>ol>li:nth-child(4),
nav.focus>ol>li:nth-child(4) {
right: 5em;
top: 11.25em;
}
nav:hover>ol>li:nth-child(5),
nav:focus>ol>li:nth-child(5),
nav.focus>ol>li:nth-child(5) {
right: .4em;
top: 12.5em;
}
/* Positioning the second tier */
nav>ol>li>ol {
background-color: rgba(0, 0, 0, 0);
width: 0;
height: 0;
display: block;
position: absolute;
border-radius: 100%;
transition: all .2s ease-in;
left: 2.25em;
top: 2.25em;
left: 0;
top: 0;
}
nav>ol>li:hover>ol,
nav>ol>li:focus>ol,
nav>ol>li.focus>ol {
width: 15em;
height: 15em;
margin-top: -5.25em;
margin-left: -5.25em;
background-color: rgba(0, 0, 0, 0.6);
}
nav>ol>li>ol>li,
nav>ol>li>ol>li a {
position: absolute;
transition: all .2s ease-in;
top: 0;
left: 0;
}
nav>ol>li>ol>li a {
border-color: #f60;
box-shadow: none;
transition: all .2s ease-in;
display: none;
}
nav>ol>li:hover>ol>li,
nav>ol>li:focus>ol>li,
nav>ol>li.focus>ol>li { z-index: 5; }
nav>ol>li:hover>ol>li a,
nav>ol>li:focus>ol>li a,
nav>ol>li.focus>ol>li a {
background-color: #000;
box-shadow: none;
z-index: 5;
display: block;
}
nav>ol>li>ol>li a:hover,
nav>ol>li>ol>li a:focus {
background-color: #222;
box-shadow: 0 0 1.5em rgba(0, 0, 0, 1);
}
/* Position individual items */
nav>ol>li:hover>ol>li:nth-child(1),
nav>ol>li:focus>ol>li:nth-child(1),
nav>ol>li.focus>ol>li:nth-child(1),
nav>ol>li:nth-child(5):hover>ol>li:nth-child(3),
nav>ol>li:nth-child(5):focus>ol>li:nth-child(3),
nav>ol>li:nth-child(5).focus>ol>li:nth-child(3) {
left: 2.75em;
top: 1em;
}
nav>ol>li:hover>ol>li:nth-child(2),
nav>ol>li:focus>ol>li:nth-child(2),
nav>ol>li.focus>ol>li:nth-child(2) {
left: 7.75em;
top: 1em;
}
nav>ol>li:hover>ol>li:nth-child(3),
nav>ol>li:focus>ol>li:nth-child(3),
nav>ol>li.focus>ol>li:nth-child(3),
nav>ol>li:nth-child(1):hover>ol>li:nth-child(1),
nav>ol>li:nth-child(1):focus>ol>li:nth-child(1),
nav>ol>li:nth-child(1).focus>ol>li:nth-child(1) {
left: 10.25em;
top: 5.25em;
}
nav>ol>li:hover>ol>li:nth-child(4),
nav>ol>li:focus>ol>li:nth-child(4),
nav>ol>li.focus>ol>li:nth-child(4),
nav>ol>li:nth-child(1):hover>ol>li:nth-child(2),
nav>ol>li:nth-child(1):focus>ol>li:nth-child(2),
nav>ol>li:nth-child(1).focus>ol>li:nth-child(2) {
left: 7.75em;
top: 9.5em;
}
nav>ol>li:hover>ol>li:nth-child(5),
nav>ol>li:focus>ol>li:nth-child(5),
nav>ol>li.focus>ol>li:nth-child(5),
nav>ol>li:nth-child(1):hover>ol>li:nth-child(3),
nav>ol>li:nth-child(1):focus>ol>li:nth-child(3),
nav>ol>li:nth-child(1).focus>ol>li:nth-child(3),
nav>ol>li:nth-child(5):hover>ol>li:nth-child(1),
nav>ol>li:nth-child(5):focus>ol>li:nth-child(1),
nav>ol>li:nth-child(5).focus>ol>li:nth-child(1) {
left: 2.75em;
top: 9.5em;
}
nav>ol>li:hover>ol>li:nth-child(6),
nav>ol>li:focus>ol>li:nth-child(6),
nav>ol>li.focus>ol>li:nth-child(6),
nav>ol>li:nth-child(1):hover>ol>li:nth-child(4),
nav>ol>li:nth-child(1):focus>ol>li:nth-child(4),
nav>ol>li:nth-child(1).focus>ol>li:nth-child(4),
nav>ol>li:nth-child(5):hover>ol>li:nth-child(2),
nav>ol>li:nth-child(5):focus>ol>li:nth-child(2),
nav>ol>li:nth-child(5).focus>ol>li:nth-child(2) {
left: .25em;
top: 5.25em;
}
/* Just hide anything beyond 6. */
nav>ol>li>ol>li:nth-child(n+7),
nav>ol>li:hover>ol>li:nth-child(n+7),
nav>ol>li:focus>ol>li:nth-child(n+7),
nav>ol>li.focus>ol>li:nth-child(n+7) { display: none; }
/* Hide from 5 items and up on the first menu. */
nav>ol>li:nth-child(1):hover>ol>li:nth-child(n+5),
nav>ol>li:nth-child(1):focus>ol>li:nth-child(n+5),
nav>ol>li:nth-child(1).focus>ol>li:nth-child(n+5) { display: none; }
/* Hide from 4 items and up on the last menu.*/
nav>ol>li:nth-child(5):hover>ol>li:nth-child(n+4),
nav>ol>li:nth-child(5):focus>ol>li:nth-child(n+4),
nav>ol>li:nth-child(5).focus>ol>li:nth-child(n+4) { display: none; }
/* Style links that are current page/section. */
nav>ol>li a[aria-label^="Current"],
nav>ol>li:hover a[aria-label^="Current"],
nav>ol>li:focus a[aria-label^="Current"] {
color: #666;
border-color: #999;
}
}
@media screen and (-ms-high-contrast: active) {
nav>ol>li a[aria-label^="Current"],
nav>ol>li:hover a[aria-label^="Current"],
nav>ol>li:focus a[aria-label^="Current"] { background-color: #00c; }
}
3. Load the latest version of jQuery library at the end of the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
4. The JavaScript to enable the radial menu.
$(document).click(function(e) {
$("nav *, nav").removeClass("focus");
});
function classy(){
$("nav *, nav").removeClass("focus");
$("nav:focus").addClass("focus");
$("nav a:focus").addClass("focus");
$("nav a:focus").parentsUntil("body").addClass("focus");
}
This awesome jQuery plugin is developed by aardrian. For more Advanced Usages, please check the demo page or visit the official website.











