Sticky Navigation With Scrollspy And Smooth Scroll - jQuery Tacky
| File Size: | 19.7 KB |
|---|---|
| Views Total: | 4814 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Tacky is a simple and easy-to-extend jQuery sticky site navigation plugin that supports scrollspy and smooth scroll functionalities.
Features:
- Always stays on the top of the page when scrolling.
- Auto highlights the nav items when you scroll past their sections.
- Smoothly scrolls between content sections as you click nav items.
- Easy to extend to work perfectly on mobile devices using CSS media queries.
Basic usage:
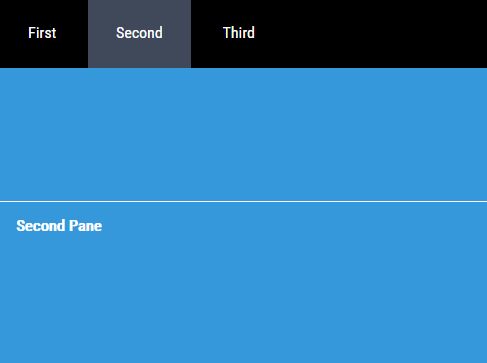
1. Create a nav element that contains anchor links pointing to their sections.
<nav> <a href="#first">First</a> <a href="#second">Second</a> <a href="#third">Third</a> ... </nav>
<ul class="panes">
<li id="first">
<h3>First Pane</h3>
</li>
<li id="second">
<h3>Second Pane</h3>
</li>
<li id="third">
<h3>Third Pane</h3>
</li>
...
</ul>
3. Style the navigation and make it sticky using CSS position: fixed property.
nav {
background: black;
color: #FFF;
height: 70px;
line-height: 70px;
width: 100%;
}
nav.tacked {
position: fixed;
top: 0;
}
4. Style the nav items and set the styles when an item gets active.
nav a {
color: white;
display: inline-block;
padding: 0 28px;
text-decoration: none;
}
nav a.active, nav a:hover {
background: rgba(159, 182, 223, .4);
}
5. Include the latest version of jQuery library and the jQuery Tacky plugin at the bottom of the web page.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha384-xBuQ/xzmlsLoJpyjoggmTEz8OWUFM0/RC5BsqQBDX2v5cMvDHcMakNTNrHIW2I5f"
crossorigin="anonymous">
</script>
<script src="jquery.tacky.js"></script>
6. Activate the sticky navigation with default options.
$(function() {
$('nav').tacky()
})
7. Config the sticky navigation by overriding the following option values.
$('nav').tacky({
// item selector
itemSelector: 'a',
// parent selector
parentSelector: null,
// if is floating
floating: false,
// default CSS classes
tackedClass: 'tacked',
activeClass: 'active',
toggleClass: 'toggle',
openClass: 'open',
// animation speed
scrollSpeed: 500,
// easing function
scrollEasing: '',
// breakpoint for mobile menu
closeMenuSize: 700,
// offset
markerOffset: .4
})
This awesome jQuery plugin is developed by McPants. For more Advanced Usages, please check the demo page or visit the official website.