jQuery Right-click Menu Plugin - ContextMenu
| File Size: | 4.63 KB |
|---|---|
| Views Total: | 5563 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ContextMenu is a lightweight jQuery plugin that lets you selectively override the browser's right-click menu with a custom one of your own.
Features:
- Use multiple menus on one page
- Menus can be bound to multiple elements
- Fully stylable
- Assign context-sensitive callbacks
Usage:
1. Add jQuery Library and ContextMenu.js into your head section
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script> <script src="jquery.contextmenu.min.js" type="text/javascript"></script>
2. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('span.demo1').contextMenu('myMenu1', {
bindings: {
'open': function(t) {
alert('Trigger was '+t.id+'\nAction was Open');
},
'email': function(t) {
alert('Trigger was '+t.id+'\nAction was Email');
},
'save': function(t) {
alert('Trigger was '+t.id+'\nAction was Save');
},
'delete': function(t) {
alert('Trigger was '+t.id+'\nAction was Delete');
}
}
});
});
3. Markup
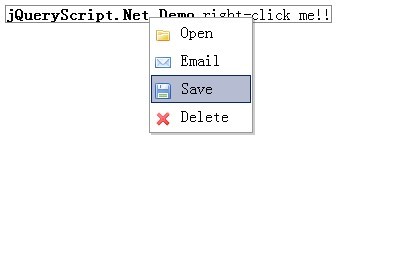
<div class="contextMenu" id="myMenu1"> <ul> <li id="open"><img src="folder.png" /> Open</li> <li id="email"><img src="email.png" /> Email</li> <li id="save"><img src="disk.png" /> Save</li> <li id="delete"><img src="cross.png" /> Delete</li> </ul> </div> <span class="demo1" id="quickDemo" style="border: 1px solid #888;"> <b>jQueryScript.Net Demo</b> right-click me!! </span>
This awesome jQuery plugin is developed by trendskitchens. For more Advanced Usages, please check the demo page or visit the official website.