Accordion Menu with jQuery
| File Size: | 16.4 KB |
|---|---|
| Views Total: | 2540 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery Menu plugin that allows you to create a fancy accordion menu using jQuery.
Usage:
1. Include jQuery Library in the head section
<script type="text/javascript" language="javascript" src="jquery.js"></script>
2. Call the plugin
<script type="text/javascript">
<!--//---------------------------------+
// Developed by Roshan Bhattarai
// Visit http://roshanbh.com.np for this script and more.
// This notice MUST stay intact for legal use
// --------------------------------->
$(document).ready(function()
{
//slides the element with class "menu_body" when paragraph with class "menu_head" is clicked
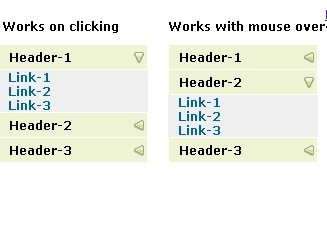
$("#firstpane p.menu_head").click(function()
{
$(this).css({backgroundImage:"url(down.png)"}).next("div.menu_body").slideToggle(300).siblings("div.menu_body").slideUp("slow");
$(this).siblings().css({backgroundImage:"url(left.png)"});
});
//slides the element with class "menu_body" when mouse is over the paragraph
$("#secondpane p.menu_head").mouseover(function()
{
$(this).css({backgroundImage:"url(down.png)"}).next("div.menu_body").slideDown(500).siblings("div.menu_body").slideUp("slow");
$(this).siblings().css({backgroundImage:"url(left.png)"});
});
});
</script>
3. CSS
body {
margin: 10px auto;
font: 75%/120% Verdana,Arial, Helvetica, sans-serif;
}
.menu_list {
width: 150px;
}
.menu_head {
padding: 5px 10px;
cursor: pointer;
position: relative;
margin:1px;
font-weight:bold;
background: #eef4d3 url(left.png) center right no-repeat;
}
.menu_body {
display:none;
}
.menu_body a{
display:block;
color:#006699;
background-color:#EFEFEF;
padding-left:10px;
font-weight:bold;
text-decoration:none;
}
.menu_body a:hover{
color: #000000;
text-decoration:underline;
}
4. Markup
<div id="firstpane" class="menu_list"> <p class="menu_head">Header-1</p> <div class="menu_body"> <a href="#">Link-1</a> <a href="#">Link-2</a> <a href="#">Link-3</a> </div> <p class="menu_head">Header-2</p> <div class="menu_body"> <a href="#">Link-1</a> <a href="#">Link-2</a> <a href="#">Link-3</a> </div> <p class="menu_head">Header-3</p> <div class="menu_body"> <a href="#">Link-1</a> <a href="#">Link-2</a> <a href="#">Link-3</a> </div> </div>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.