Animated Image Hover Caption Plugin with jQuery and CSS3 - Image Captions
| File Size: | 931 KB |
|---|---|
| Views Total: | 1846 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

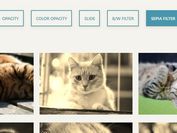
Image Captions is a fast, versatile and lightweight jQuery plugin for creating animated image caption hover effects using CSS3 animations. The plugin has 6 built-in animations and you can create your own animations in the CSS.
Built-in animations:
- Move up
- Move down
- Fade in
- Scale in
- Rotate
- Push
How to use it:
1. Include the required CSS in the head section of the document.
<link rel="stylesheet" href="css/img-captions.css" />
2. Add an animated image caption on an image following the markup like this.
<div class="img-caption" id="demo"> <img src="images/demo.png" /> <div class="caption"> <p> IMAGE CAPTION </p> </div> </div>
3. Include jQuery javascript library and the jQuery Image Captions plugin at the end of the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/img-captions.js"></script>
4. Call the plugin on the parent element and set the animation type for the image caption.
$(function() {
$('div#demo').makeCaption({
animation: 'slide', // move, slide, fadeIn, scaleIn, rotate, or push
position: 'Below' // Below or Above
});
});
This awesome jQuery plugin is developed by patnaikshekhar. For more Advanced Usages, please check the demo page or visit the official website.