Basic Auto-hiding Notification Plugin For jQuery - notice.js
| File Size: | 8.28 KB |
|---|---|
| Views Total: | 2819 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

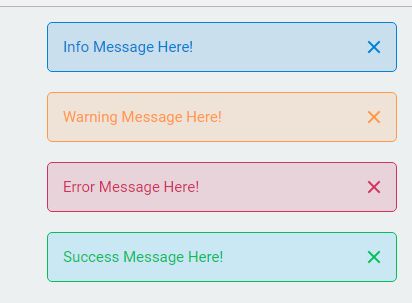
notice.js is a dead simple jQuery notification plugin that dynamically displays unobtrusive error/warning/success/info messages in the browser. Similar to the toast & growl notifications. By default the notification messages will auto dismiss after 2.5 seconds. You can also close them by clicking on the 'x' button.
How to use it:
1. Include the 'notice.css' in the head section of the webpage that will provide the primary CSS styles for the notification messages.
<link rel="stylesheet" href="notice.css">
2. Include jQuery library and the 'notice.css' at the bottom of the webpage and the jQuery notice.js is ready for use.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.notice.js"></script>
3. The JavaScript syntax to create your own notification messages:
$.notice({
text: "Success!",
type: "success"
});
$.notice({
text: "Error!",
type: "error"
});
$.notice({
text: "Warning!",
type: "warning"
});
$.notice({
text: "Info.",
type: "info"
});
4. More configuration options for the notification messages.
$.notice({
// auto hide?
canAutoHide: true,
// auto close after 2500ms
holdup: "2500",
// animation speed
fadeTime: "500",
// fade on hover
canFadeHover: true,
// has close button?
hasCloseBtn: true,
// close by click?
canCloseClick: false,
// custom position
position: 'top-right',
// z-index property
zIndex: '9999',
// custom CSS class
custom: ''
});
This awesome jQuery plugin is developed by senya-g. For more Advanced Usages, please check the demo page or visit the official website.











