Basic jQuery Dropdown Color Picker Plugin
| File Size: | 32.6 KB |
|---|---|
| Views Total: | 5813 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

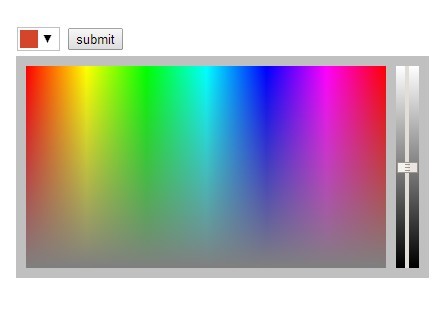
Just another jQuery color picker plugin for creating a color input which allows you to select a color from the dropdown color palette as well as changing the lightness with mouse wheel.
How to use it:
1. Create an Html input filed that will be converted into a dropdown color picker.
<input class="colorPicker" name="color">
2. Load the required JS and CSS files in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="colorPicker.css"> <script src="colorPicker.js"></script>
3. Call the plugin on the input field to initialize the color picker.
$('.colorPicker').colorPicker();
This awesome jQuery plugin is developed by ddaghan. For more Advanced Usages, please check the demo page or visit the official website.











