Canvas Based Color Picker For Any Web Elements - Pickemall
| File Size: | 77.5 KB |
|---|---|
| Views Total: | 1707 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

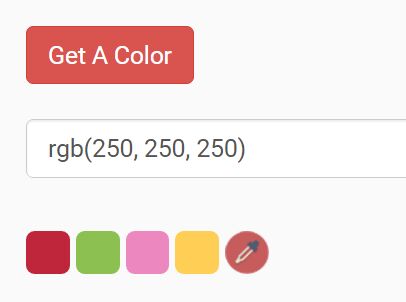
Pickemall is a jQuery plugin which renders your webpage into a canvas image and then you can get the color in RGB or Hex from any page elements.
How to use it:
1. Add jQuery library and the jQuery Pickemall plugin to your html pages.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="pickemall.js"></script>
2. Create a trigger element to toggle the color picker.
<div class="pickemall">Get A Color</div>
3. Create an input field to place the result.
<input type="text" id="picked-color">
4. Initialize the plugin by calling the function on the trigger element like this:
$('.pickemall').pickemall({
onChange: function(color) {
$('#picked-color').val(color);
},
});
5. Return the RGB color codes instead of HEX
$('.pickemall').pickemall({
onChange: function(color) {
$('#picked-color').val(color);
},
rgbResult: true,
});
6. Cache the canvas based document screenshot.
$('.pickemall').pickemall({
onChange: function(color) {
$('#picked-color').val(color);
},
screenCache: true
});
7. You can also pass the html2canvas' options to the plugin. Refer to html2canvas for more details.
$('.pickemall').pickemall({
onChange: function(color) {
$('#picked-color').val(color);
},
screenCache: true,
html2canvas: {}
});
8. Modify or override the default CSS selectors.
$('.pickemall').pickemall({
className: 'pickemall',
buttonClass: 'pickemall-btn',
activeClass: 'pickemall__on',
cursorPicker: 'crosshair'
});
This awesome jQuery plugin is developed by sstarasenko. For more Advanced Usages, please check the demo page or visit the official website.











