Flexible Touch-enabled Color Picker Plugin - jQuery ChromoSelector
| File Size: | 87.2 KB |
|---|---|
| Views Total: | 1495 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

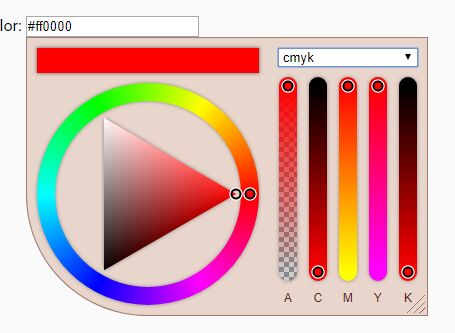
ChromoSelector is a responsive, scalable, themable, touch-enabled color picker jQuery plugin for both desktop and mobile. Supports most popular color formats: RGB, RGBA, HEX, HEXA, HSL, HSLA, CMYK.
More features:
- Auto save.
- Configurable animations.
- Custom icons.
- Useful functions.
How to use it:
1. Import the compiled JavaScript and CSS files into the document.
<link rel="stylesheet" href="dist/chromoselector.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="dist/chromoselector.min.js"></script>
2. Attach the color picker to an input field you specify.
<input id="color" name="my-color" type="text" value="#ff0000">
$(document).ready(function () {
$('#color').chromoselector();
});
3. Customize the color picker with the following options.
$('#color').chromoselector({
autoshow: true, // bool
autosave: true, // bool
pickerClass: '', // string
speed: 400, // pos int | 'fast' | 'slow' | 'medium'
minWidth: 120, // pos int
maxWidth: 400, // pos int
width: 180, // pos int
ringwidth: 18, // pos int
resizable: true, // bool
shadow: 6, // pos int
shadowColor: 'rgba(0,0,0,0.6)', // string
preview: true, // bool
panel: false, // bool
panelAlpha: false, // bool
panelChannelWidth: 18, // pos int
panelChannelMargin: 12, // pos int
panelMode: 'rgb',
panelModes: ['rgb', 'hsl', 'cmyk'], // array
roundcorners: true, // bool
effect: 'fade', // 'fade' | 'slide'
icon: null, // string
iconalt: 'Open Color Picker', // string
iconpos: 'right', // string 'left' | 'right'
lazy: true, // bool
target: null, // selector | jQuery object | DOM object
eventPrefix: '', // string that matches /^\w*$/
});
4. Event hanlders available.
$('#color').chromoselector({
create: null,
ready: null,
destroy: null,
update: null,
beforeShow: null,
show: null,
beforeHide: null,
hide: null,
resize: null,
resizeStart: null,
resizeStop: null,
save: null,
load: null,
str2color: null,
color2str: null
});
This awesome jQuery plugin is developed by chromoselector. For more Advanced Usages, please check the demo page or visit the official website.











