Create Cookie Based Popup Messages using jQuery - Flash Messages
| File Size: | 13.8 KB |
|---|---|
| Views Total: | 3530 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

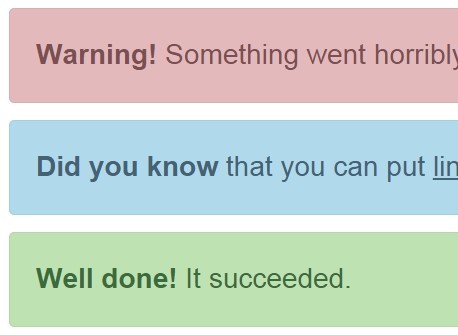
Flash Messages is a jQuery plugin that displays popup messages and notification messages of various types on your webpage or inside a given container. When the document is ready, the plugin checks if there is some message in the cookie and create it. If you're using ASP.NET MVC, you can use FlashMessages.cs helper which is present in the package.
Basic usage:
1. Include jQuery library and the jQuery Flash Messages plugin's JS and CSS files in your web project.
<script src="://code.jquery.com/jquery-1.11.2.min.js"></script> <link rel="stylesheet" href="path/to/jquery.flashmessages.css"> <script rc="path/to/jquery.flashmessages.js"></script>
2. Include the jQuery cookie plugin to enable the cookie support.
<script src="path/to/jquery.cookie.js"></script>
3. Create popup messages using createFlashMessage() method.
$("body").createFlashMessage({
//Types: info, success, fail
type: "info",
//Message to be displayed
message: "Message goes here.",
//Defines if message stays visible or fade out
permanent: false,
//Duration of message in miliseconds before fading out
duration: 2000,
//Bool if message contains closing button
closeable: false,
//CSS-like positions: fixed, static, absolute
position: "fixed",
//Location only for fixed and absolute messages:
//center, top-left, top-right, bottom-left, bottom-right
location: "center",
//Additional classes
additionalClasses: "",
//Additional data
data: null
});
4. Advanced usages.
//Deletes all flash messages of type 'success'
//fadeOut/slideUp duration will be 300ms
$('body').deleteFlashMessages(300, 'success');
//Deletes all flash messages of all types
//fadeOut/slideUp duration will be 300ms
$('body').deleteFlashMessages(300);
//Deletes all flash messages of all types
//fadeOut/slideUp duration will be 0ms
$('body').deleteFlashMessages();
//Deletes last flash message in DOM
//fadeOut/slideUp duration will be 300ms
$('.flash-message').last().deleteFlashMessage(300);
//Deletes flash message with id: flash-message-1
//fadeOut/slideUp duration will be 0ms
$('#flash-message-1').deleteFlashMessage();
$(window).resize(function () {
//This makes sure that centered non-permanent flash messages of type 'success' retains correct centering
$(document).reflowFlashMessages('success');
//This makes sure that centered non-permanent flash messages of all types retains correct centering
$(document).reflowFlashMessages();
});
This awesome jQuery plugin is developed by xaerosz. For more Advanced Usages, please check the demo page or visit the official website.











