Crop & Resize Images To Fit Containers - resizeAndCrop
| File Size: | 92.5 KB |
|---|---|
| Views Total: | 4355 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

resizeAndCrop is a jQuery based image resize & crop plugin for modern responsive web design.
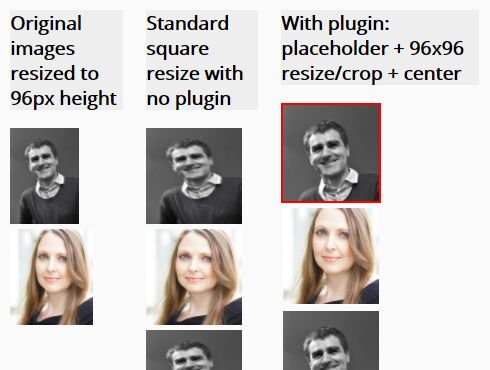
The plugin automatically resizes, crops and re-positions an image to fit its container while maintaining the regular aspect ratio. Similar to the CSS background-size: cover attribute but works with the img tag.
Optionally, a placeholder image displays before cropping and resizing the regular image.
How to use it:
1. Add references to jQuery JavaScript library and the JQuery resizeAndCrop plugin's files.
<link rel="stylesheet" href="jquery.resizeandcrop.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="jquery.resizeandcrop.js"></script>
2. Call the function on the image and done. Note that you have to specify the image path in the realsrc attribute. The src attribute is used to specify the path to the placeholder image. If a realsrc attribute is present on the element, the src attribute will be treated as a placeholder image and swapped out for a resized and cropped version of the image specified in the realsrc attribute. If the realsrc image cannot be loaded, the placeholder image will be displayed.
<div class="demo"> <img class="test" src="placeholder.png" realsrc="1.jpg"> </div>
// Using default config (good for most usages)
$("img.test").resizeAndCrop();
3. Config the plugin by passing the following optional config paramters:
$("img.test").resizeAndCrop({
// Force resulting image size?
// (0=inherit from placeholder img element)
'width': 0,
'height': 0,
// Crop resulting image?
'crop': true,
// Center when cropping?
'center': true,
// Smart crop+center mode?,
'smart': true,
// If the original image is too small to fit
// the wished sized, do we make it float
// within a larger container?
'preserveSize': false,
// Force small images to be resized?
'forceResize': false,
// Optional classes for resulting img element
// and div container element
'imgClass': '',
'contClass': '',
// Start loading/rendering after...
'renderStartDelay': 50, // ms
// Load images by batch of...
'renderBatchSize': 10, // #images
// Pause in between batches
'renderBatchPause': 200 // ms
});
This awesome jQuery plugin is developed by Traackr. For more Advanced Usages, please check the demo page or visit the official website.