Detect Mouse Direction In jQuery - mouse-direction
| File Size: | 3.44 KB |
|---|---|
| Views Total: | 3309 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

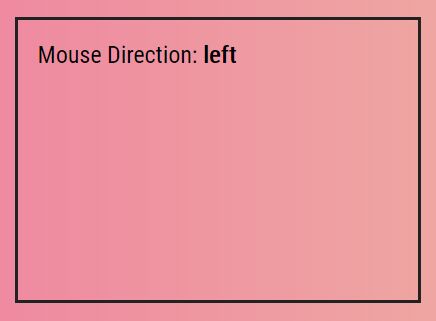
Yet another mouse direction detection plugin for jQuery that detects the current mousemove direction (up, down, left, right, top-left, top-right, bottom-left, and bottom-right) and triggers custom events as you move mouse over a specific container.
See also:
- jQuery Plugin To Fire An Event When Mouse Leaves All Elements - mouseoutall
- jQuery Plugin To Handle Mouse Drag and Touch Events - Simple Swipe
- jQuery Plugin For Mouse Stop Event - mousestop
How to use it:
1. Load the main JavaScript jquery.mousedirection.js after loading jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.mousedirection.js"></script>
2. Initialize the jQuery mouse-direction plugin.
$(function () {
$.mousedirection();
});
3. Bind the mousedirection event to a specific container.
<div class="container"> Move your mouse over this box </div>
$(function () {
$.mousedirection();
$(".container").on("mousedirection", function (e) {
$(this).html("Mouse Direction: <b>"+e.direction+"</b>");
});
});
This awesome jQuery plugin is developed by hasinhayder. For more Advanced Usages, please check the demo page or visit the official website.