Determine If Element Is After Another Element - isAfter
| File Size: | 5.57 KB |
|---|---|
| Views Total: | 1588 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

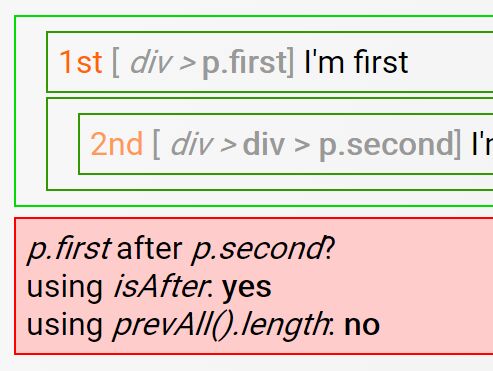
isAfter is an easy yet useful jQuery plugin that detects if an element is after another element rendered in the DOM tree.
Unlike the jQuery prevAll() and nextAll() methods, the plugin enables you to compare the rendering order of two DOM elements that belong to different parent containers.
How to use it:
1. Download and insert the JavaScript file isafter.jquery.js after jQuery library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="isafter.jquery.js"></script>
2. Check if an element (element1) is after another (element2).
$element1.isAfter($element2);
3. The full example.
<div class="example" id="Example">
<div class="test-html">
<div>
<p class="first">
<span>
[<i> div ></i> <b>div > p.first</b>]
</span>
I'm first
</p>
</div>
<p class="second clearfix">
<span>
[<i> div ></i> <b>p.second</b>]
</span>
I'm second
</p>
</div>
<div class="message"></div>
</div>
function prepareMessage(parentSelector)
{
var $parent = $(parentSelector);
var $first = $parent.find("p.first");
var $second = $parent.find("p.second");
var test1 = $second.isAfter($first);
var test2 = ($second.prevAll($first).length !== 0);
if(test1 !== test2)
{
$parent.find(".message")
.addClass("error");
}
$parent.find(".message")
.append("<i>p.first</i> after <i>p.second</i>? ")
.append("using <i>isAfter</i>: ")
.append("<b>" + (test1? "yes":"no") + "</b>")
.append(", using <i>prevAll().length</i>: ")
.append("<b>" + (test2? "yes":"no") + "</b>");
}
$(document).ready(
function (){
prepareMessage("#Example");
}
);
This awesome jQuery plugin is developed by arashdalir. For more Advanced Usages, please check the demo page or visit the official website.