Pick A Color From Preset Color Schemes - color-picker.js
| File Size: | 3.69 KB |
|---|---|
| Views Total: | 3475 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

color-picker.js is an easy and lightweight jQuery color picker plugin which enables the user to pick a color from a set of colors defined in a JavaScript array.
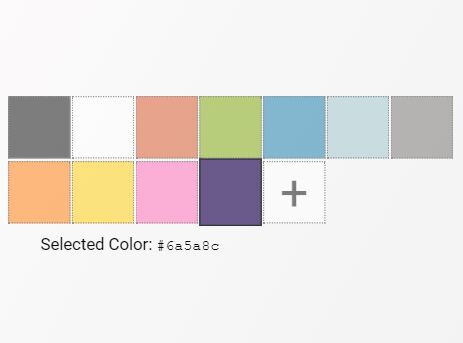
The plugin automatically transform a normal input field into a color palette where you'are able to select a color by click.
You can also custom colors to the palette through system color picker.
How to use it:
1. Include the stylesheet color-picker.css in the header of the webpage.
<link rel="stylesheet" href="color-picker.css">
2. Create a normal input field for the color picker. The color-picker is required to initialize the color picker automatically.
<input class="color-picker">
3. Include jQuery JavaScript library and the JavaScript color-picker.js at the bottom of the webpage. That's it.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="color-picker.js"></script>
4. Adjust the size of the color picker.
- cp-sm: small size
- cp-lg: large size
<input class="color-picker cp-sm"> <input class="color-picker cp-lg">
5. To display the picked color code, just add the cp-show to the input field.
<input class="color-picker cp-show">
6. The default color list. Override the values as shown below to create your own color schemes.
$color_list = [
{color:'#000000',title:'Black'},
{color:'#ffffff',title:'White'},
{color:'#d54e21',title:'Red'},
{color:'#78a300',title:'Green'},
{color:'#0e76a8',title:'Blue'},
{color:'#9cc2cb',title:'Teal'},
{color:'#73716e',title:'Grey'},
{color:'#ff7700',title:'Orange'},
{color:'#ffcc00',title:'Yellow'},
{color:'#ff66b5',title:'Pink'},
{color:'#6a5a8c',title:'Purple'}
];
This awesome jQuery plugin is developed by gkounas. For more Advanced Usages, please check the demo page or visit the official website.











