Drag & Drop List Sorting Plugin with jQuery - DDSort
| File Size: | 13.6 KB |
|---|---|
| Views Total: | 3093 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

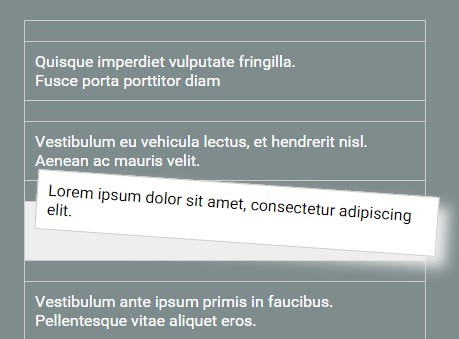
DDSort is an easy, lightweight jQuery list sorting plugin which allows for an html list to be sorted with drag and drop. No any 3rd dependencies (e.g. jQuery UI) required. Mobile devices are supported as well.
How to use it:
1. Include jQuery JavaScript library and the jQuery DDSort plugin at the bottom of the html page.
<script src="//code.jquery.com/jquery-latest.min.js"></script> <script src="ddsort.js"></script>
2. Create a list of html content to be sorted via drag and drop.
<div id="wrapper">
<ul>
<li>
List Item 1
</li>
<li>
List Item 2
</li>
<li>
List Item 3
</li>
</ul>
</div>
3. Enable the drag and drop list sorting functionality on the html list.
$( '#wrapper' ).DDSort({
// element to be sorted
target: 'li',
});
4. Available options and callbacks.
$( '#wrapper' ).DDSort({
// element to be sorted
target: 'li',
// custom CSS styles for active element
floatStyle: {},
// custom CSS styles for placeholder
cloneStyle: {},
// triggered on mouse down
down: function(){},
// triggered on mouse move
move: function(){},
// triggered on mouse up
up: function(){},
});
Change log:
2018-02-27
- JS Update
2017-06-16
- support drag sorting for mobile device
2015-12-18
- JS update
2015-11-17
- bugfix and improvemenet
This awesome jQuery plugin is developed by Barrior. For more Advanced Usages, please check the demo page or visit the official website.











