Dynamic Pagination Component For jQuery - Pajinatify
| File Size: | 17.4 KB |
|---|---|
| Views Total: | 3624 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

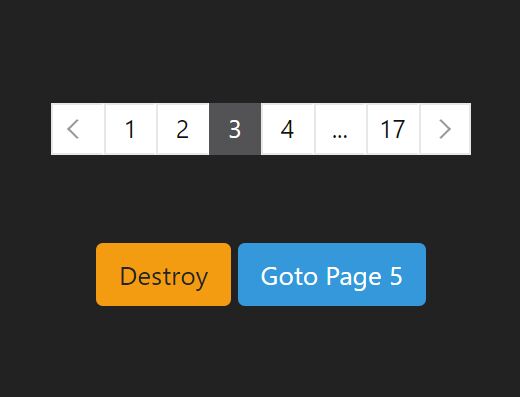
The Pajinatify jQuery plugin lets you dynamically render pagination links with next/prev navigation arrows for long web content.
You can specify the total number of records and the number of records to show per page.
Fully responsive based on CSS3 flexbox.
How to use it:
1. Include the stylesheet jquery.pajinatify.css for the basic styling of the pagination control.
<link rel="stylesheet" href="jquery.pajinatify.css">
2. Include the minified version of the jQuery Pajinatify plugin after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="dist/jquery.pajinatify.js"></script>
3. Create a pagination container and specity the number of pages & records with the following data attributes:
<div class='pagination'
data-total-count='1000'
data-take='30'>
</div>
4. Call the function on the container and get the current page when the pagination changes.
$('.pagination').pajinatify({
onChange: function (currentPage) {
console.log(currentPage);
}
});
5. Goto a specific page.
// set($el, currentPage, totalCount)
$('.pagination').pajinatify('set', 5, 1000);
6. Destroy the pagination component.
$('.pagination').pajinatify('destroy');
This awesome jQuery plugin is developed by digitalify. For more Advanced Usages, please check the demo page or visit the official website.











