Cross-tab Session Timeout Warning Plugin For - jQuery jTimeout
| File Size: | 43.8 KB |
|---|---|
| Views Total: | 12088 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jTimeout is a small (less than 5kb minified) yet highly configurable session timeout and keep-alive control implemented in jQuery.
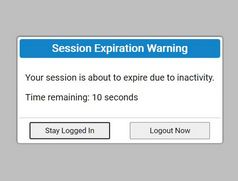
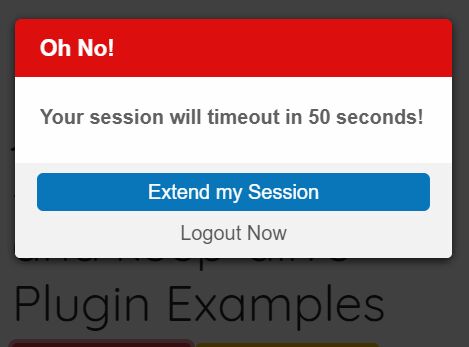
The plugin displays a warning modal dialog to the user when the session is about to expire, with the options to either logout, or extend the session.
After the session is expired, the plugin displays a modal dialog that redirects the user to the login url you specify.
More features:
- Cross browser tabs.
- Flashes the tab/title bar when the session is about to expire.
- Automatically extends the session when the mouse moves.
- Callback functions.
How to use it:
1. Download and load the minified version of the jQuery jTimeout plugin after jQuery library.
<script src="/path/to/cdn/jquer.min.js"></script> <script src="/path/to/dist/jTimeout.min.js"></script>
2. By default, the plugin uses the jQuery jAlert plugin to provide the warning dialog.
<link href="jAlert.min.css" rel="stylesheet"> <script src="jAlert.min.js"></script>
3. Activate the session timeout plugin and specify the timeout in seconds and login/logout/extend URLs.
$.jTimeout({
'timeoutAfter': 60 // default: 1440
'loginUrl': 'login.html',
'logoutUrl': 'logout.html',
'extendUrl': 'index.html'
});
4. All default configuration options.
$.jTimeout({
// key used to store expiration in localstorage (change this for multiple timers)
expiration_key: 'jtimeout-session-expiration',
// flash the tab/title bar when or after timing out
flashTitle: true,
// flash speed in milliseconds
flashTitleSpeed: 500,
// text to show in the tab/title bar
flashingTitleText: '**WARNING**',
// original page title
originalTitle: document.title,
// timeout in seconds
timeoutAfter: 1440,
// seconds in between checking and updating the timer
heartbeat: 1,
// extends the session when the mouse is moved
extendOnMouseMove: true,
// seconds between extending the session when the mouse is moved
mouseDebounce: 30,
// on mouse move function
onMouseMove: function(timeout){
//request the session extend page
$.get(timeout.options.extendUrl, function(){
//reset expiration
timeout.resetExpiration();
});
},
// custom URL
extendUrl: '/dashboard',
logoutUrl: '/logout',
loginUrl: '/login',
// seconds before timeout to fire the next callback
secondsPrior: 60,
// resets the timer with mouse move while the dialog is visible and hide it
triggerResetOnAlert: false
});
5. Execute a function when clicking the extend button.
$.jTimeout({
onClickExtend: function(timeout){
/* Request dashboard to increase session */
$.get(timeout.options.extendUrl);
timeout.resetExpiration();
}
});
6. Execute a function after timeout.
$.jTimeout({
onTimeout: function(timeout){
/* Alert User */
$.jAlert({
'id': 'jTimedoutAlert',
'title': 'Oh No!',
'content': '<b>Your session has timed out.</b>',
'theme': 'red',
'btns': {
'text': 'Login Again',
'href': timeout.options.loginUrl,
'theme': 'blue',
'closeAlert': false
},
'closeOnClick': false,
'closeBtn': false,
'closeOnEsc': false
});
/* Force logout */
$.get(timeout.options.logoutUrl);
},
});
7. Execute a function when the session is extended.
$.jTimeout({
onSessionExtended: function(timeout) {
$('#jTimedoutAlert').closeAlert();
}
});
8. If you want to uses another dialog plugin to replace the jAlert plugin.
$.jTimeout({
onPriorCallback: function(timeout, seconds){
$.jAlert({
'id': 'jTimeoutAlert',
'title': 'Oh No!',
'content': '<b>Your session will timeout in <span class="jTimeout_Countdown">' + seconds + '</span> seconds!</b>',
'theme': 'red',
'closeBtn': false,
'onOpen': function (alert) {
timeout.startPriorCountdown(alert.find('.jTimeout_Countdown'));
},
'btns': [
{
'text': 'Extend my Session',
'theme': 'blue',
'onClick': function (e, btn) {
e.preventDefault();
timeout.options.onClickExtend(timeout);
btn.parents('.jAlert').closeAlert();
return false;
}
},
{
'text': 'Logout Now',
'onClick': function (e, btn) {
e.preventDefault();
window.location.href = timeout.options.logoutUrl;
return false;
}
}
]
});
},
});
9. API methods available.
// reset $.jTimeout().reset(); // destroy $.jTimeout().destroy(); // set expiration $.jTimeout().setExpiration(1000); // get expiration $.jTimeout().getExpiration(); // get the number of seconds until the session expires $.jTimeout().getSecondsTillExpiration();
Changelog:
v3.2.0 (2020-01-23)
- Added session key for multi-session tracking
v3.1.0 (2019-06-18)
- Added destroy method
2019-04-12
- Prevent caching of the extendUrl calls
This awesome jQuery plugin is developed by HTMLGuyLLC. For more Advanced Usages, please check the demo page or visit the official website.