Configurable Session Timeout & URL Redirect Plugin For Bootstrap
| File Size: | 18.8 KB |
|---|---|
| Views Total: | 16932 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple yet fully configurable jQuery plugin which uses Bootstrap modal component to display a warning dialog allowing the user to keep alive or logout when the session expires (after a certain amount of idle time).
How to use it:
1. Load jQuery library, Bootstrap framework and the Bootstrap Session Timeout plugin's script in the html document as follow:
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script> <script src="/path/to/bootstrap-session-timeout.js"></script>
2. Basic usage. This will show the warning dialog after 3 seconds. If user takes no action (interacts with the page in any way), browser is redirected to redirUrl. On any user action (mouse, keyboard or touch) the timeout timer is reset.
$.sessionTimeout({
keepAliveUrl: 'keep-alive.html',
logoutUrl: 'login.html',
redirUrl: 'locked.html',
warnAfter: 3000,
redirAfter: 10000,
countdownBar: true
});
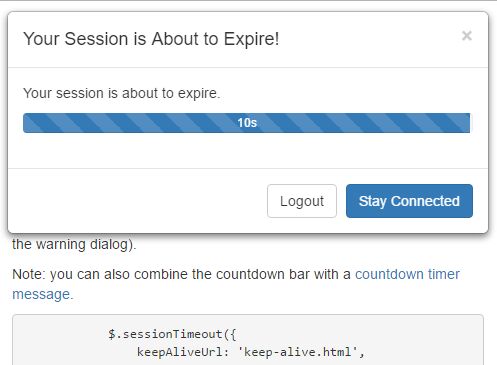
3. With a countdown bar. This will show the warning dialog with countdown bar after 3 seconds. If user takes no action (interacts with the page in any way), browser is redirected to redirUrl. On any user action (mouse, keyboard or touch) the timeout timer as well as the countdown timer are reset (visible if you don't close the warning dialog).
$.sessionTimeout({
keepAliveUrl: 'keep-alive.html',
logoutUrl: 'login.html',
redirUrl: 'locked.html',
warnAfter: 3000,
redirAfter: 10000,
countdownBar: true
});
4. With custom countdown message. This will show the warning dialog with countdown timer after 3 seconds. If user takes no action (interacts with the page in any way), browser is redirected to redirUrl. On any user action (mouse, keyboard or touch) the timeout timer as well as the countdown timer are reset (visible if you don't close the warning dialog).
$.sessionTimeout({
keepAliveUrl: 'keep-alive.html',
logoutUrl: 'login.html',
redirUrl: 'locked.html',
warnAfter: 3000,
redirAfter: 10000,
countdownMessage: 'Redirecting in {timer} seconds.'
});
5. All default options and callback functions.
$.sessionTimeout({
// custom warning title
title: 'Your Session is About to Expire!',
// custom warning message
message: 'Your session is about to expire.',
// button text
logoutButton: 'Logout',
keepAliveButton: 'Stay Connected',
// keep alive url
keepAliveUrl: '/keep-alive',
// ajax options
ajaxType: 'POST',
ajaxData: '',
// redirect url
redirUrl: '/timed-out',
// logout url
logoutUrl: '/log-out',
// 15 minutes
warnAfter: 900000,
// 20 minutes
redirAfter: 1200000,
// 5 seconds
keepAliveInterval: 5000,
keepAlive: true,
// If true, this will launch the Bootstrap warning dialog / redirect (or callback functions) in a set amounts of time regardless of user activity.
ignoreUserActivity: false,
// callback functions
onStart: false,
onWarn: false,
onRedir: false,
// countdown options
countdownMessage: false,
countdownBar: false,
countdownSmart: false
});
This awesome jQuery plugin is developed by orangehill. For more Advanced Usages, please check the demo page or visit the official website.











