Session Expiration Warning Popup Plugin - jQuery Idle Hands
| File Size: | 9.94 KB |
|---|---|
| Views Total: | 4603 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

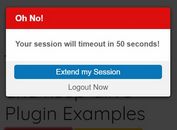
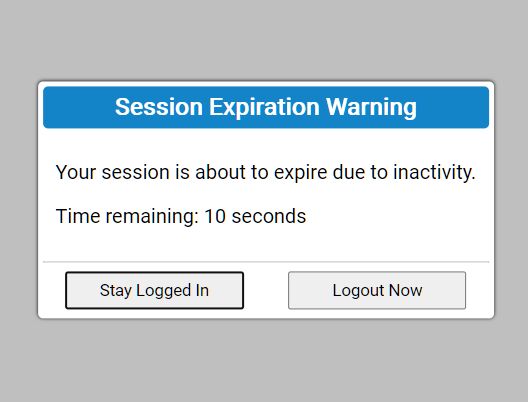
A simple yet configurable idle detection jQuery plugin that detects user activities on your webpage and displays a warning dialog popup when session timeout.
Features:
- Works across browser windows/tabs.
- Uses HTML5 localStorage persist data.
- Custom session expiration warning message.
- Allows the visitor to stay logged in (Keep Alive).
- Custom logout URL.
- Automatically logs out your visitors after a certain period of inactivity.
How to use it:
1. Import the main JavaScript file jquery-idle-hands.js and stylesheet jquery-idle-hands.min.css into the document.
<link href="/path/to/jquery-idle-hands.min.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery-idle-hands.min.js"></script>
2. Import the required basil.js library to persist data using HTML5 local storage.
<script src="/path/to/cdn/basil.min.js"></script>
3. Initialize the plugin and determine the heartRate in seconds. This will make an AJAX request to the provided URL (defaults to 'window.location.href'). Intended to be used as a "keep-alive" method to prevent users sessions from expiring before the Session Expiration Warning Dialog appears. Default: 300.
$.idleHands({
'heartRate': 5,
'heartbeatUrl': window.location.href
'heartbeatCallback': function (data, textStatus, jqXHR) {}
});
4. Determine the maxInactivitySeconds in seconds. By default, the plugin will log your user out after 600 seconds.
$.idleHands({
'maxInactivitySeconds': 15
});
5. Determine the logout URL to which the plugin redirects your visitors after session timeout.
$.idleHands({
'inactivityLogoutUrl': 'https://www.jqueryscript.net',
'manualLogoutUrl': 'https://www.jqueryscript.net'
});
6. Determine the duration of the Session Expiration Warning Dialog. Default: 45.
$.idleHands({
'inactivityDialogDuration': 10
});
7. Customize the warning message.
$.idleHands({
'dialogMessage': 'Your session is about to expire due to inactivity.',
'dialogTimeRemainingLabel': 'Time remaining',
'dialogTitle': 'Session Expiration Warning'
});
8. Determine the events used by the plugin to check the user activity.
$.idleHands({
'activityEvents': 'click keypress scroll wheel mousewheel mousemove'
});
9. Determine the application ID & local storage prefix.
$.idleHands({
'applicationId': 'idle-hands',
'localStoragePrefix': 'idle-hands'
});
10. Change the document title when the uses are idle. Defaults to the dialog title.
$.idleHands({
'documentTitle': null
});
Changelog:
2020-07-03
- Sets default logged out status to false
2020-07-02
- Updates logout URL handling to reduce writes to local storage
2020-06-26
- Adds document title option
2020-06-25
- Adds a callback function option to the heartbeat
2020-06-18
- Fixes bug wherein heartbeat was only being called once
2020-06-16
- Fixes z-index issues
This awesome jQuery plugin is developed by totallyquiche. For more Advanced Usages, please check the demo page or visit the official website.