Session Timeout Alert Plugin With jQuery - userTimeout
| File Size: | 123 KB |
|---|---|
| Views Total: | 34933 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

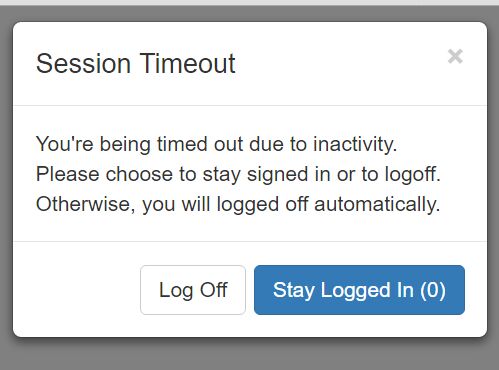
Yet another jQuery session timeout and keep-alive control that checks the user activities and shows an alert modal dialog asking your users if they want to stay connected or to log off after a specified idle time. If log off is clicked, the webpage is redirected to a logout URL you specify.
How to use it:
1. Include jQuery library and the jQuery userTimeout plugin on the webpage.
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="dist/jquery.userTimeout.js"></script>
2. Include jQuery UI or Bootstrap framework on the webpage. In this case, we use Bootstrap's modal component for the session timeout alert dialog.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="bootstrap.min.js"></script>
3. Initialize the plugin as follows. The plugin will displays a Bootstrap based session timeout modal after 3000ms (3 seconds).
$(document).userTimeout({
session: 3000
});
4. Customize the plugin. Here're default plugin settings which can be passed as an object during init.
$(document).userTimeout({
// ULR to redirect to, to log user out
logouturl: null,
// URL Referer - false, auto or a passed URL
referer: false,
// Name of the passed referal in the URL
refererName: 'refer',
// Toggle for notification of session ending
notify: true,
// Toggle for enabling the countdown timer
timer: true,
// 10 Minutes in Milliseconds, then notification of logout
session: 600000,
// 5 Minutes in Milliseconds, then logout
force: 300000,
// Model Dialog selector (auto, bootstrap, jqueryui)
ui: 'auto',
// Shows alerts
debug: false,
// Modal Title
modalTitle: 'Session Timeout',
// Modal Body
modalBody: 'You\'re being timed out due to inactivity. Please choose to stay signed in or to logoff. Otherwise, you will logged off automatically.',
// Modal log off button text
modalLogOffBtn: 'Log Off',
// Modal stay logged in button text
modalStayLoggedBtn: 'Stay Logged In'
});
Change log:
v0.3.0 (2016-05-14)
- Cleaned up some of the code
- Fixed a few minor bugs
- Added comments to the functions
- Added support for console errors if debugging is off
- Included focus as a document event
This awesome jQuery plugin is developed by lleblanc42. For more Advanced Usages, please check the demo page or visit the official website.