Dynamic Sortable List Plugin For jQuery - Reorderable.js
| File Size: | 15.1 KB |
|---|---|
| Views Total: | 3142 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

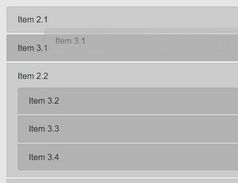
The Reorderable.js jQuery plugin lets you dynamically create a sortable list where the list items can be reorderable and removable through drag'n'drop or by clicking up, down, and remove buttons.
How to use it:
1. Create an empty container element in which you want to render the dynamic sortable list.
<div class="example"> </div>
2. Place the stylesheet 'reorderable.css' in the header and the plugin's main JavaScript file after jQuery.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<link rel="stylesheet" href="reorderable.css">
<script src="reorderable.js"></script>
3. Call the function reorderable() on the container element and define an array of list items as follows:
$('.example').reorderable([
{
label: "Lable 1",
src: "icon-1.png"
}, {
label: "Lable 2",
backgroundColor: "#571845"
},
{
label: "Lable 3",
backgroundColor: "#900C3E"
},
{
label: "Lable 4",
backgroundColor: "#C70039"
},
{
label: "Lable 5",
backgroundColor: "#FF5733"
}
]);
4. Include the latest jQuery UI library if you want to enable the drag and drop feature.
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
5. The default options of the list item.
{
// text color
color: "#424242",
// background color
backgroundColor:"#fff",
// label text
label:"",
// default image
src:"img/smiley.png"
}
Changelog:
2018-10-23
- JS update
2018-05-14
- Added drag and drop support (Requires jQuery UI)
This awesome jQuery plugin is developed by shayansulehri. For more Advanced Usages, please check the demo page or visit the official website.