Dynamically Add / Remove Html Elements with jQuery Duplicate Plugin
| File Size: | 4.25KB |
|---|---|
| Views Total: | 27364 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Duplicate is a jQuery plugin which allows you to dynamically add or remove html elements (e.g. Form Input Fields) when needed, by using data-* attributes.
Basic Usage:
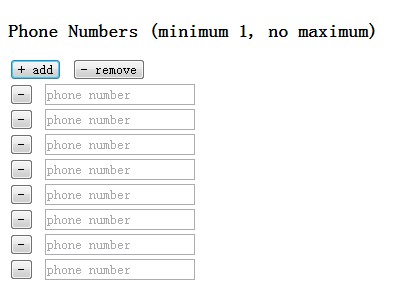
1. Create the add and remove buttons with data-duplicate-add and data-duplicate-remove attributes.
<button data-duplicate-add="demo">+ add</button> <button data-duplicate-remove="demo">- remove</button>
2. Create a duplicable input filed within a container with the data-duplicate attribute.
<div data-duplicate="demo"> <button data-duplicate-remove="phone">-</button> <input type="email" placeholder="Email"> </div>
3. Include the jQuery library and jQuery Duplicate Plugin at the end of your document. That's it. No extra javascript needed.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.duplicate.js"></script>
This awesome jQuery plugin is developed by ReallyGood. For more Advanced Usages, please check the demo page or visit the official website.