Minimal Tags/Tokens Input Plugin For jQuery - FancyMe Tags
| File Size: | 3.95 KB |
|---|---|
| Views Total: | 1716 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

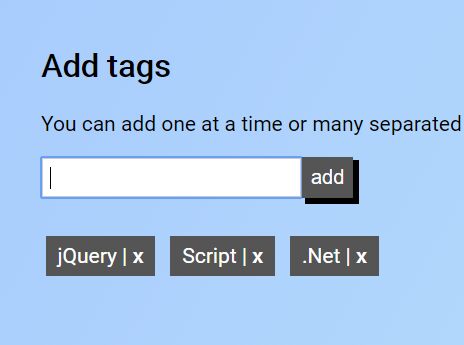
FancyMe Tags is a small jQuery plugin for creating a tags/tokens input where the users are able to add one or multiple tags/tokens separated by commas.
How to use it:
1. Include jQuery library and the jQuery FancyMe Tags plugin's files on the webpage.
<link rel="stylesheet" href="fancymetags.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="fancymetags.jQuery.js"></script>
2. Create a DIV placeholder for the tags/tokens input.
<div id="tagfield"> </div>
3. Call the function fancymetags on the DIV container to generate a default tags/tokens input.
$(function() {
$("#tagfield").fancymetags();
});
4. Change the default theme of the tags/tokens input. Available themes: blue, red, orange, green, pink, black, yellow, and purple.
$(function() {
$("#tagfield").fancymetags({
theme: "black" // default: 'default'
});
});
5. The generated HTML will look like these:
<div id="tagfield" class="black fancyme-tags"> <input type="text"> <input type="button" value="add"> <div id="shownlist"><span>jQuery | <a href="#">x</a></span><span>Script | <a href="#">x</a></span><span>Net | <a href="#">x</a></span></div> <div id="hiddenlist">jQuery,Script,Net</div> </div>
This awesome jQuery plugin is developed by thepam. For more Advanced Usages, please check the demo page or visit the official website.