jQuery Tag & Token Input Plugin For Bootstrap - Bootstrap Tokenfield
| File Size: | 135 KB |
|---|---|
| Views Total: | 30159 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

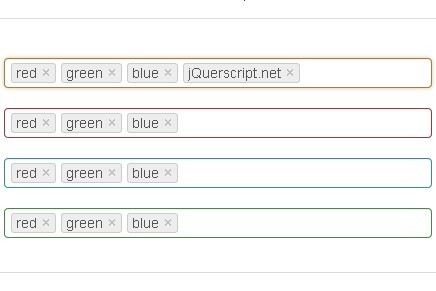
jQuery Bootstrap Tokenfield is a pretty jQuery plugin that takes advantage of jQuery and Twitter's Bootstrap to manage tags / tokens in a input field.
Features:
- Keyboard support (arrow keys, Backspace, delete, Ctrl + A, Cmd + A, Ctrl + C, Cmd + C, Ctrl + V and Cmd + V)Copy & paste support
- Copy & paste support
- Validation states
- jQuery UI Autocomplete support
See also:
- Nice Tags Manager with jQuery and Bootstrap - Bootstrap Tags Input
- jQuery Tags Manager with Twitter Bootstrap - tagmanager
Basic Usage:
1. Include necessary javascript files in the head section
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="bootstrap-tokenfield/bootstrap-tokenfield.js"></script>
2. Include necessary css files on the page
<link href="https://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" type="text/css" rel="stylesheet"> <link href="bootstrap-tokenfield/bootstrap-tokenfield.css" type="text/css" rel="stylesheet">
3. Create a input filed, using data-tokens attribute for default values
<input type="text" data-tokens="red,green,blue">
4. Call the plugin
$('#tokenfield-1').tokenfield()
5. Options available.
// Minimum length required for token value.
minWidth: 60,
// Minimum input field width. In pixels.
minLength: 0,
// Allow editng
allowEditing: true,
// Allow pasting
allowPasting: true,
// Maximum number of tokens allowed. 0 = unlimited.
limit: 0,
// jQuery UI Autocomplete options
autocomplete: {},
// Arguments for Twitter Typeahead.
typeahead: {},
// Show autocomplete list on focus.
showAutocompleteOnFocus: false,
// turn input into tokens when tokenfield loses focus or not.
createTokensOnBlur: false,
// A character or an array of characters that will trigger token creation on keypress event.
delimiter: ',',
// insert spaces after each token when getting a comma-separated list of tokens.
beautify: true,
// HTML type attribute for the token input.
inputType: 'text'
Change logs:
v0.12.1 (2014-10-22)
- tokenfield:preparetoken is now tokenfield:createtoken
- tokenfield:createtoken is now tokenfield:createdtoke
- tokenfield:editedtoken - fires when a token is ready for editing
- tokenfield:removedtoken - fires after a token is removed from DOM
- Fixed css path in bower.json
- Edit mode fixed when only one token present
- Support readonly inputs
- minLength is now tested against label, instead of value
- Always pass full datum object to typeahead events
- Multiple datasets for Typeahead are now supported
- Built-in event handlers can now be cancelled on some events by calling event.preventDefault() or doing return false
v0.12.0 (2014-04-26)
- Fixed: Entering a duplicate token does not submit the underlying form anymore
- Fixed: Selecting a duplicate token from autocomplete or typeahead suggestions no longer clears the input
- Improved: Trying to enter a duplicate tag now animates the existing tag for a little while
- Improved: Tokenfield input has now autocomplete="off" to prevent browser-specific autocomplete suggestions
- Changed: triggerKeys has been renamed to delimiter and accepts a single or an array of characters instead of character codes.
v0.11.9 (2014-03-10)
- update
v0.11.8 (2014-03-07)
- Small improvements.
v0.11.1 (2014-03-07)
- Small improvements.
v0.11.0 (2013-12-19)
- Fixed: Entering a duplicate token does not submit the underlying form anymore
- Fixed: Selecting a duplicate token from autocomplete or typeahead suggestions no longer clears the input
- Improved: Trying to enter a duplicate tag now animates the existing tag for a little while
- Improved: Tokenfield input has now autocomplete="off" to prevent browser-specific autocomplete suggestions
- Changed: triggerKeys has been renamed to delimiter and accepts a single or an array of characters instead of character codes.
v0.9.7 (2013-10-26)
- Return data for all tokens instead of just one when multiple tokens are supplied.
v0.9.5 (2013-08-31)
- Add Twitter Typeahead support
v0.9.0 (2013-08-14)
- Add IE8 border-color
- Fix cross-browser issues.
v0.7.1 (2013-08-14)
- Fixed: pressing comma did not create a token in Firefox
- Fixed: tokenfield('getTokensList') returned array instead of string
v0.7.0 (2013-08-10)
- New feature: jQuery UI Autocomplete support
This awesome jQuery plugin is developed by sliptree. For more Advanced Usages, please check the demo page or visit the official website.











