jQuery Tagging Widget with Auto Tag Suggesting - Tagger Widget
| File Size: | 33.1 KB |
|---|---|
| Views Total: | 3324 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

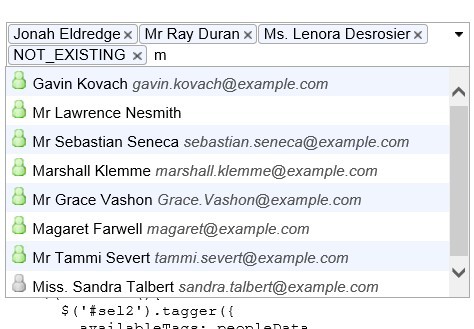
Tagger Widget is a plugin for jQuery and jQuery UI that turns an html select list into an user-friendly tagging widget which supports for auto tag suggestion and multi-select with options. Released under the BSD 3-Clause license.
Basic Usage:
1. Include jQuery javascript library and jQuery UI on your web page
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src="http://code.jquery.com/jquery-1.9.1.js"></script> <script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
2. Include jQuery Tagger Widget Plugin on your web page
<link rel="stylesheet" type="text/css" href="tagger.css" /> <script src="tagger.js"></script>
3. The html
<select name="sel1" id="sel1" size="11" multiple="" onchange="javascript:alert('onchange-fired');">
<option value="item0" selected="selected">Jonah Eldredge</item>
<option value="item1" selected="selected">Ray Duran</item>
<option value="item2">Gavin Kovach</item>
<option value="item3">Lawrence Nesmith</item>
<option value="item4">Sebastian Seneca</item>
<option value="item5">Marshall Klemme</item>
<option value="item6">Grace Vashon</item>
<option value="item7">Magaret Farwell</item>
<option value="item8" selected="selected">Lenora Desrosier</item>
<option value="item9">Tammi Severt</item>
<option value="item10">Sandra Talbert</item>
<option value="item11" selected="selected">NOT_EXISTING</item>
</select>
<div class="tagger tagger-loading"></div>
4. peopleData comes from the data.json file included for this demo.
<script src="data.json"></script>
5. The javascript
$(function(){
$('#sel1').tagger({
availableTags: peopleData,
preselectedTags: ["item0", "item1", "item8", "item11"],
baseURL: '..',
displayHierarchy: false,
indentMultiplier: 2
});
});
6. All default options.
// Array of JSON tag objects availableTags : null, // URL to autocomplete webservice for updating available tags ajaxURL : null, // Array of tag ID's that are selected in the element (helps performance) preselectedTags : null, // How many characters must be typed before searching characterThreshold : 1, // How many characters can be entered into the input box characterLimit : null, // How many milliseconds to wait after the last keypress before filtering typingTimeThreshold : 200, // Case sensitive searching caseSensitive : false, // Placeholder text for input area placeholder : null, // Base URL used for images baseURL : '/img/', // URL for down arrow image imgDownArrow : 'dropdown.png', // URL for remove image imgRemove : 'remove.png', // URL for search image imgSearch : 'search.png', // Sort the suggestion lists by tag.sort sortedOutput : false, // Indent suggestions to show hierarchy displayHierarchy : false, // When indenting suggestions, how much to multiple tag.level by indentMultiplier : 1, // Then creating items it can tab to, what the tabindex should initially be tabindexOffset : null, // Text to show when no suggestions can be found noSuggestText : 'No suggestions found', // Text to show when no suggestions in the list emptyListText : 'All items selected already', limitedText : 'There are too many results to show, type more characters to filter these results further', // Text to show as tooltip for the ajax search icon searchTooltipText : 'Enter text to get suggestions', // Function definition to use in the event of an AJAX request error, function(tagger, data) ajaxErrorFunction : function(self, data){self._showMessageSuggestion('AJAX Search failed', 'error');}, // Class on an sibling to the select used to fill while the js loads the tagger loadingClass : '.tagger-loading', // How many extra pixels to add on to the end of an input when expanding inputExpandExtra : 14, // Override width e.g. 20em fieldWidth : '30em', // Override height e.g. 20em fieldHeight : null, // Set a hard width for the suggestion list (overrides maxwidth) e.g. 50em suggestWidth : null, // Max width of the suggestion list (so it can be wider than the field) e.g. 50em suggestMaxWidth : null, // Max height of the suggestion list e.g. 20em suggestMaxHeight : null, // Make it mandatory that a value is chosen - defaults to false, no effect in multiselect mode mandatorySelection : false, // Clear the filter text if any was left when the field loses focus (stops users thinking typed in text will be sent) clearFilterOnBlur : false
Change logs:
2017-03-21
- Put hidden span in body when setting input width
2016-06-13
- Don't overwrite suggestions list if the request that's been returned isn't the last request made. Previously, an AJAX search which was slow to return would overwrite the suggestions list even if another search has been made and returned in the meantime. Now ajaxRequestCount is incremented every time a request is made. When an AJAX search returns its results, this counter is checked. If another request has been made in the meantime, the results of the slow request are discarded.
2016-05-28
- v0.8.0
2016-01-12
- Put onChange event call in setTimeout 0 to stop IE11 crashing
2015-11-21
- Show suggestions list when the field is clicked (not on focus)
v0.7.1 (2015-11-19)
- Made freeTextMessage take a %VALUE% bind instead of concatenating it to the value
- Also used jquery trim for older IE support
v0.6.2 (2015-11-17)
- Added widget focus styling
v0.4.0 (2014-06-10)
- Fix tabindex implementation.
- Added check filter input exists before calling function on it
v0.2.0 (2013-09-10)
- Added a sortedOutput opetion to sort tags in the suggestion list by tag.sort, which should be an integer
This awesome jQuery plugin is developed by Fivium. For more Advanced Usages, please check the demo page or visit the official website.