Flexible jQuery Website Tour Plugin - Trip.js
| File Size: | 257 KB |
|---|---|
| Views Total: | 7194 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

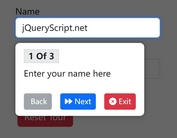
Trip.js is a jQuery plugin that helps you create a customizable and skinable website tour with an auto step-by-step guide for introducing tutorial and new features for your visitors.
Features:
- Easy to use
- Lots of options and methods to customize your website tour
- Ability to navigate with the mouse, or the keyboard
- Callback events supported
See also:
- jQuery Feature Tours Plugin - Joyride
- 10 Best Tour jQuery Plugins
- Crumble - Web Site Feature Tour Plugin
- Feature Walkthrough Plugin For jQuery and YUI - introtour-ui
- Simple Step By Step Site Tour Plugin - Intro.js
- Smooth and Lightweight jQuery Site Feature Tours Plugin - Hopscotch
Install & DOwnoad:
# NPM $ npm install trip.js --save
Basic Usage:
1. Include jQuery javascript library and jQuery Trip.js on your website
<script src="jquery.min.js"></script> <script src="src/trip.min.js"></script>
2. Include required jQuery Trip.js stylesheet to style the plugin
<link type="text/css" rel="stylesheet" href="src/trip.min.css">
3. The javascript
var trip2 = new Trip([
{ sel : $(".demo-basic-2.step1"), content : "North", position : "n" },
{ sel : $(".demo-basic-2.step2"), content : "East", position : "e" },
{ sel : $(".demo-basic-2.step3"), content : "South", position : "s" },
{ sel : $(".demo-basic-2.step4"), content : "West", position : "w" }
], {
tripTheme : "white",
onTripStart : function() {
$("body").css({ "background-color" : "#eee" });
},
onTripEnd : function() {
$("body").css({ "background-color" : "#fff" });
}
});
$(".start-demo-basic-2").on("click", function() {
trip2.start();
});
4. Available configurations.
// additional class tripClass: '', // start from 0 tripIndex: 0, // white, black, yeti and dark and minimalism tripTheme: 'black', // back to top when ended backToTopWhenEnded: false, // overlay container overlayHolder: 'body', // z-index property overlayZindex: 99999, // delay in ms delay: 1000, // enable key binding enableKeyBinding: true, // enable animation enableAnimation: true, // show steps showSteps: false, // show close box showCloseBox: false, // show header showHeader: false, // skip undefined trips skipUndefinedTrip: false, // stop click propagation stopClickPropagation: false, // navigation options showNavigation: false, canGoNext: true, canGoPrev: true, // labels nextLabel: 'Next', prevLabel: 'Back', finishLabel: 'Dismiss', closeBoxLabel: '×', skipLabel: 'Skip', header: 'Step {{tripIndex}}', // callbacks for whole process onStart: noop, onEnd: noop, // callbacks for each trip onTripStart: noop, onTripEnd: noop, onTripStop: noop, onTripPause: noop, onTripResume: noop, onTripChange: noop, onTripClose: noop, // animation animation: 'fadeIn'
5. API methods.
trip.start(): start your triptrip.stop(): stop your triptrip.pause(): pause / resume your trip ( same as trip.resume() )trip.resume(): pause / resume your trip ( same as trip.pause() )trip.next(): jump to next steptrip.prev(): jump back to previous step
Changelog:
v3.3.5 (2019-02-21)
- Bugfixes
2018-01-10
- Fix Doble Body Tag Bug
v3.3.3 (2016-08-05)
- fixed the regression issue
v3.3.1 (2016-08-04)
- fixed blinking expose problem
v3.3.0 (2016-07-11)
- changed some DOM structures
- changed CSS specificity to make it simpler
- changed canGoPrev() and canGoNext() logics
- next(tripIndex) now will ignore canGoNext() check
v3.2.2 (2016-07-07)
- fixed callback scope, all bound to trip itself, so you can use this.next() API in your tripObject
- fixed arrow color for all themes
v3.2.1 (2016-07-04)
- added TripConstant model
- added a new theme called minimalism
- added tripClass settings so that users can add extra class on it for more customization works
- showed prev button even if users are on the first step
v3.2.0 (2016-07-02)
- added data-trip-step class on trip-block so that devs can do more controls in CSS.
- added skip button (and skipLabel settings)
- added steps UI (and showSteps settings)
- updated existing styles to make it work better with steps UI
- changed default animation to fadeIn
- changed themes strucutre to make it neat
- renamed .trip-progress-wrapper to .trip-navigation
v3.1.8 (2016-07-01)
- Fixed wrong configuration in UMD which makes Trip.js can't be used in AMD
v3.1.6 (2016-02-17)
- Fixed wrong configuration in UMD which makes Trip.js can't be used in AMD
- nextClickSelector should not be triggered after trip is stopped
2016-02-17
- v3.1.5: added data-trip-expose option in parser mode
2016-02-03
- v3.1.4: Added fadeIn() / fadeOut() to animate overlay
2015-12-17
- bugfix
- v3.1.2
2015-12-13
- bugfix
- v3.1.1
2015-05-22
- Fixed if there is deferred object passing back in onTripEnd, we will keep waiting until it is resolved before going to the next step
- v3.1.0
2015-05-19
- right now we can delegate click to differnt element
2015-02-22
- v3.0.0
2015-02-10
- we now can break trip.js into smaller components
2014-11-18
- added dark theme
2014-10-16
- fixed onTripEnd never called when going backwards, add onTripEnd on prev()
2014-10-15
- Ability to expose other element then the selected
v2.0.2 (2014-09-17)
- major update.
v2.0.1 (2014-07-20)
- major update.
v2.0.0 (2014-07-04)
- major update.
v1.3.1 (2014-03-05)
- add travis support
v1.3.0 (2014-02-24)
- added animation support
v1.2.4 (2013-11-06)
- updated to the latest version.
This awesome jQuery plugin is developed by EragonJ. For more Advanced Usages, please check the demo page or visit the official website.