Smooth and Lightweight jQuery Site Feature Tours Plugin - Hopscotch
| File Size: | 1.65 MB |
|---|---|
| Views Total: | 6806 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

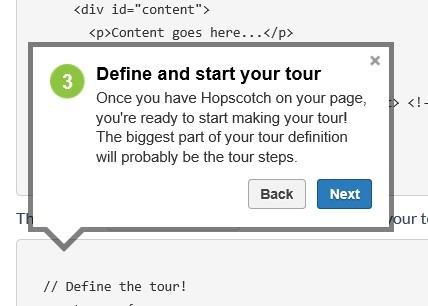
Hopscotch is a lightweight jQuery plugin that implements smooth and customizable website feature tours using JSON object on your web page.
Features:
- Event Callbacks: Callbacks for tour events: onStart, onEnd, onShow, onNext, onPrev, onClose, onError
- Multi-page tours: Take your tour across pages! Hopscotch saves state using HTML5 sessionStorage if available and falls back to using cookies as a default.
- i18n support: Create tours in all the languages of the world. Hopscotch supports customizing the language of your tour controls.
- Lightweight Callouts: Create single instance callouts for those times when one is enough.
See also:
- jQuery Feature Tours Plugin - Joyride
- Crumble - Web Site Feature Tour Plugin
- Feature Walkthrough Plugin For jQuery and YUI - introtour-ui
- Simple Step By Step Site Tour Plugin - Intro.js
Basic Usage:
1. Include jQuery javascript library and jQuery Hopscotch plugin at the bottom of your web page
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/hopscotch.js"></script>
2. Include required jQuery Hopscotch plugin stylesheet on the webpage
<link href="/path/to/hopscotch.css" rel="stylesheet" />
3. Define the steps for the tour. All possible options to customize the steps.
- placement: "top", "bottom", "right", "left". Required.
- target: target element. Required.
- title: step title
- content: step content
- width: bubble width
- padding: bubble padding
- xOffset: horizontal position adjustment for bubble. Value can be number of pixels or "center". Default: 0.
- yOffset: vertical position adjustment for bubble. Value can be number of pixels or "center". Default: 0.
- arrowOffset: offset for the bubble arrow. Value can be number of pixels or "center". Default: 0.
- delay: number in milliseconds to wait before showing step. Default: 0.
- zindex: sets the z-index of the bubble
- showNextButton: should show the next button. Default: true.
- showPrevButton: should show the prev button. Default: true.
- showCTAButton: should show the call-to-action button. Default: false.
- ctaLabel: label for the call-to-action button.
- multipage: indicates that the next step is on a different page. Default: false.
- showSkip: if true, 'Next' button reads 'Skip'. Default: false.
- fixedElement: set to true if the target element has fixed positioning. Default: false.
- nextOnTargetClick: triggers nextStep() when the target is clicked. Default: false.
- onPrev: callback for when 'Previous' button is clicked
- onNext: callback for when 'Next' button is clicked
- onShow: callback for when step is first displayed
- onCTA: callback for the optional call-to-action button
var myTour = {
id: "myTour",
steps: [
{
title: "Step 1",
content: "Step 1 Content",
target: "#element-1",
placement: "right"
},
{
title: "Step 2",
content: "Step 2 Content",
target: "#element-2",
placement: "bottom"
},
{
title: "Step 3",
content: "Step 3 Content",
target: "#element-3",
placement: "top"
},
]
};
4. Start the tour and done.
hopscotch.startTour(myTour);
5. All possible options to customize the tour.
- id: A unique identifier string for your tour. Used for keeping state.
- bubbleWidth: Default bubble width. Default: 280.
- bubblePadding: Default bubble padding. Default: 15.
- smoothScroll: Should the page scroll smoothly to the next step? Default: true.
- scrollDuration: Duration of page scroll in milliseconds. Only relevant when smoothScroll is set to true. Default: 1000.
- scrollTopMargin: When the page scrolls, how much space should there be between the bubble/targetElement and the top of the viewport? Default: 200.
- showCloseButton: Should the tour bubble show a close (X) button? Default: true.
- showPrevButton: Should the bubble have the Previous button? Default: false.
- showNextButton: Should the bubble have the Next button? Default: true.
- arrowWidth: Default arrow width. (space between the bubble and the targetEl) Used for bubble position calculation. This option is provided for the case where the developer wants to use custom CSS to adjust the size of the arrow. Default: 20.
- skipIfNoElement: If a specified target element is not found, should we skip to the next step? Default: true.
- nextOnTargetClick: Should we advance to the next step when the user clicks on the target? Default: false.
- onNext: Invoked after every click on a "Next" button.
- onPrev: Invoked after every click on a "Prev" button.
- onStart: Invoked when the tour is started.
- onEnd: Invoked when the tour ends.
- onClose: Invoked when the user closes the tour before finishing.
- onError: Invoked when the specified target element doesn't exist on the page.
- i18n: For i18n purposes. Allows you to change the text of button labels and step numbers.
- i18n.nextBtn: Label for next button
- i18n.prevBtn: Label for prev button
- i18n.doneBtn: Label for done button
- i18n.skipBtn: Label for skip button
- i18n.closeTooltip: Text for close button tooltip
- i18n.stepNums: Provide a list of strings to be shown as the step number, based on index of array. Unicode characters are supported. (e.g., ['一', '二', '三']) If there are more steps than provided numbers, Arabic numerals ('4', '5', '6', etc.) will be used as default.
var myTour = {
// tour options and callbacks here
};
6. API methods.
// start the tour hopscotch.startTour(myTour); hopscotch.startTour(myTour, 2); // show a specific step hopscotch.showStep(id) // go to the next step hopscotch.nextStep(); // back to the prev step hopscotch.prevStep(); // end the tour and clear the cookies hopscotch.endTour([clearCookie]); // get the current tour hopscotch.getCurrTour(); // get the current step number hopscotch.getCurrStepNum(); // get the current state hopscotch.getState(); // update the options hopscotch.configure(options); // reset all options hopscotch.resetDefaultOptions(); // reset i18n strings hopscotch.resetDefaultI18N(); // register a new callback function hopscotch.registerHelper(id, fn); // reset i18n strings hopscotch.resetDefaultI18N(); // remove callbacks hopscotch.removeCallbacks([eventName[, tourOnly]]); // add a callback for one of the event types // valid event types are: *start*, *end*, *next*, *prev*, *show*, *close*, *error* hopscotch.listen(eventName, callback); // remove a callback hopscotch.unlisten(eventName, callback);
Changelog:
2019-07-28
- Update to the latest version
- Doc update
This awesome jQuery plugin is developed by linkedin. For more Advanced Usages, please check the demo page or visit the official website.