jQuery City Weather Forecast Plugin with YQL - WeatherFeed
| File Size: | 2.05MB |
|---|---|
| Views Total: | 28004 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

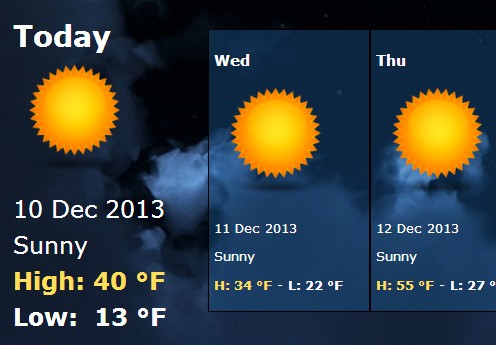
WeatherFeed is a jQuery & jQuery UI based widget used to display a 5 day forecast for weather by City,Location where location can be a state, province, etc. Utilizes the Yahoo Query Language (yql) webservice to query for the city, location WOEID and then query for the weather for the returned WOEID.
See also:
- jQuery Plugin For Displaying Weather Status For Users - Weathro
- jQuery Plugin For Displaying Real Time Weather Conditions - Open Weather
- HTC-Like Weather and Clock Plugin - jDigiClock
- Simple Weather Plugin with jQuery - simpleWeather
- jQuery Plugin For Displaying Weather Data On Your Website - WhatWeather
- Simple jQuery Plugin For Customizable Weather Widget - MetCast
How to use it:
1. Include the jQuery javascript library and jQuery UI in your web page.
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.3/themes/ui-lightness/jquery-ui.css"/> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
2. Include jQuery WeatherFeed Plugin's files in the page.
<script src="js/weather.js"></script> <link rel="stylesheet" href="css/weather.css" />
3. Create a container to place the weather widget.
<div class="weather">New York,NY</div>
4. Initialize the plugin.
<script type="text/javascript">
$(document).ready(function () {
$(".weather").weatherFeed({relativeTimeZone:true});
});
</script>
This awesome jQuery plugin is developed by dhardin. For more Advanced Usages, please check the demo page or visit the official website.











