jQuery Plugin For Displaying Real Time Weather Conditions - Open Weather
| File Size: | 84.2 KB |
|---|---|
| Views Total: | 27933 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

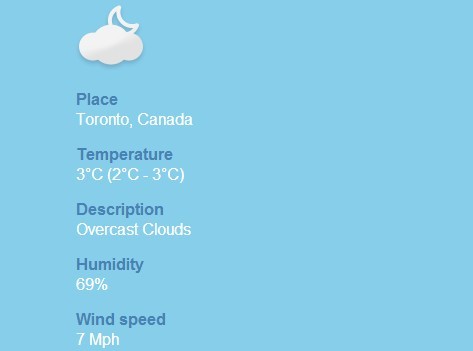
Open Weather is a jQuery plugin for creating a simple weather widget on your web page that fetches and displays the weather conditions of any locations worldwide from OpenWeatherMap.com.
Meteorological data will be displayed:
- Any location
- Current temperature
- Current low/high temperature
- A description of the current weather
- A weather icon
- Humidity level
- Wind speed
- The time the sun will rise
- The time the sun will set
See also:
- jQuery Plugin For Displaying Weather Status For Users - Weathro
- HTC-Like Weather and Clock Plugin - jDigiClock
- Simple Weather Plugin with jQuery - simpleWeather
- jQuery Plugin For Displaying Weather Data On Your Website - WhatWeather
- Simple jQuery Plugin For Customizable Weather Widget - MetCast
How to use it:
1. Create the html for the weather widget.
<div class="weather-wrapper hide"> <img src="" class="weather-icon" alt="Weather Icon" /> <p><strong>Place</strong> <br /> <span class="weather-place"></span></p> <p><strong>Temperature</strong> <br /> <span class="weather-temperature"></span> (<span class="weather-min-temperature"></span> - <span class="weather-max-temperature"></span>)</p> <p><strong>Description</strong> <br /> <span class="weather-description capitalize"></span></p> <p><strong>Humidity</strong> <br /> <span class="weather-humidity"></span></p> <p><strong>Wind speed</strong> <br /> <span class="weather-wind-speed"></span></p> <p><strong>Sunrise</strong> <br /> <span class="weather-sunrise"></span></p> <p><strong>Sunset</strong> <br /> <span class="weather-sunset"></span></p> </div>
2. Include the jQuery javascript library and jQuery Open Weather plugin on your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="src/openWeather.js"></script>
3. Register and get a API Key from OpenWeatherMap.com, and insert the key into the javascript.(Optional but recommended.)
4. Call the plugin with options.
$(function() {
$('.weather-temperature').openWeather({
city: 'Toronto, ON', // city name, country / province/ state
lat: null // defines the latitude
lng: null // defines the longitude
key: 'YOUR API KEY'
units: "c" // defines the type of units (c or f).
lang: 'en',
descriptionTarget: '.weather-description',
windSpeedTarget: '.weather-wind-speed',
minTemperatureTarget: '.weather-min-temperature',
maxTemperatureTarget: '.weather-max-temperature',
humidityTarget: '.weather-humidity',
sunriseTarget: '.weather-sunrise',
sunsetTarget: '.weather-sunset',
placeTarget: '.weather-place',
iconTarget: '.weather-icon',
customIcons: 'src/img/icons/weather/',
success: function() {
//show weather
$('.weather-wrapper').show();
},
error: function(message) {}
});
});
Change log:
2018-03-01
- updated syntax to be es6
2015-12-04
- Fixed: Status 401 Unauthorized in demo.
This awesome jQuery plugin is developed by michael-lynch. For more Advanced Usages, please check the demo page or visit the official website.