jQuery Plugin To Display Weather Data Using Yahoo Weather API - seather
| File Size: | 121 KB |
|---|---|
| Views Total: | 34731 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

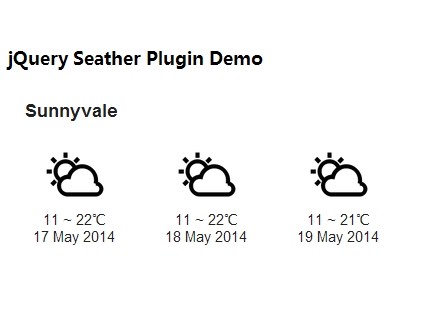
Seather is a jQuery weather widget that displays weather data for any location on your web page using Yahoo! Weather API.
See also:
- jQuery Plugin For Displaying Weather Status For Users - Weathro
- jQuery City Weather Forecast Plugin with YQL - WeatherFeed
- jQuery Plugin For Displaying Real Time Weather Conditions - Open Weather
- HTC-Like Weather and Clock Plugin - jDigiClock
- Simple Weather Plugin with jQuery - simpleWeather
- jQuery Plugin For Displaying Weather Data On Your Website - WhatWeather
- Simple jQuery Plugin For Customizable Weather Widget - MetCast
How to use it:
1. Include the jQuery seather plugin's stylesheet in the head section of your page.
<link href="asset/seather.css" rel="stylesheet" type="text/css">
2. Create an empty element where the weather widget should appear.
<div id="seather"></div>
3. Include jQuery library and the jQuery seather plugin's javascript at the bottom of your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="asset/seather.js"></script>
4. Call the plugin on the element you just created and set the location ID provided by Yahoo! Weather API.
<script>
Seather.forecast({
cityID : '2502265', // Sunnyvale
days : 5,
position : '#seather',
color : 'white', // white, gray, cyan or red
size : 'small' // small, middle or big.
});
</script>
This awesome jQuery plugin is developed by syaning. For more Advanced Usages, please check the demo page or visit the official website.