Retina Ready jQuery Color Picker with CSS3 Gradients - Iris
| File Size: | 275 KB |
|---|---|
| Views Total: | 5808 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

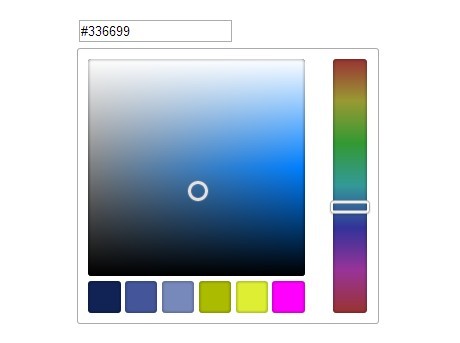
Iris is an awesome jQuery plugin that makes use of jQuery UI and CSS3 gradients to embed a color picker with HiDPI display support within an input field. The plugin will popup a color selection dialog when a desired input field is focused/clicked.
See Also:
How to use it:
1. Include jQuery library, jQuery UI and jQuery Iris color picker at the bottom of your document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script> <script src="/path/to/dist/iris.js"></script>
2. Create a color picker for the input field.
<input type="text" id="demo" value="#336699" />
3. Initialize the color picker with options.
jQuery(document).ready(function($){
$('#demo').iris({
width: 300, // the width in pixel
hide: false, // hide the color picker by default
palettes: ['#125', '#459', '#78b', '#ab0', '#de3', '#f0f'] // custom palette
});
});
4. All default configurations.
jQuery(document).ready(function($){
$('#demo').iris({
width: 300, // the width in pixel
hide: false, // hide the color picker by default
palettes: ['#125', '#459', '#78b', '#ab0', '#de3', '#f0f'] // custom palette
color: false,
mode: 'hsl',
controls: {
horiz: 's', // horizontal defaults to saturation
vert: 'l', // vertical defaults to lightness
strip: 'h' // right strip defaults to hue
},
border: true, // draw a border around the collection of UI elements
target: false, // a DOM element / jQuery selector that the element will be appended within. Only used when called on an input.
width: 200, // the width of the collection of UI elements
change: function(event, ui) { // change callbacks
// event = standard jQuery event, produced by whichever control was changed.
// ui = standard jQuery UI object, with a color member containing a Color.js object
// change the color
$("#SELECTOR").css( 'color', ui.color.toString());
}
});
});
Changelog:
v1.1.1 (2021-10-06)
- update.
This awesome jQuery plugin is developed by Automattic. For more Advanced Usages, please check the demo page or visit the official website.











