Watch For CSS/Attribute/Property/Input/Select Changes - jQuery selectWatch
| File Size: | 16.7 KB |
|---|---|
| Views Total: | 553 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

selectWatch is a jQuery plugin for developers that watches for CSS styles, attributes, properties, and input/select values of a DOM element.
Also provides a callback function which can be used to output the old/new values when triggered.
How to use it:
1. Load the minified version of the jQuery selectWatch plugin after loading jQuery JavaScript library.
<script src="/path/to/jquery.slim.min.js"></script> <script src="/path/to/selectWatch.min.js"></script>
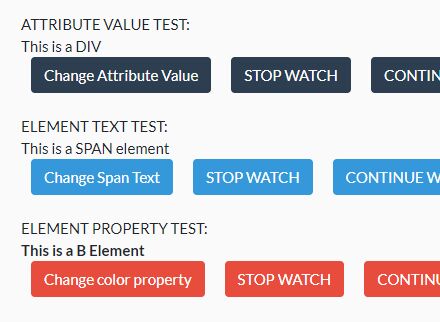
2. Select the type you want to watch for. Available types:
- element
- attr
- prop
- input
- select
var settings = {
watchType: "element"
};
var settings = {
watchType: "attr",
attr: "MyAttribute"
};
var settings = {
watchType: "prop",
prop: "color"
};
var settings = {
watchType: "input",
timeOut: 1000
};
var settings = {
watchType: "select",
timeOut: 0
};
3. Define the callback function.
function callBack(oldValue, newValue) {
alert("Old: " + oldValue + " New: " + newValue);
}
4. Attach the function to the desired element and done.
$("#myElement").selectWatch(callBack, settings);
Changelog:
2021-03-29
- JS Update
This awesome jQuery plugin is developed by fatihkazanci. For more Advanced Usages, please check the demo page or visit the official website.