Handling Outside Event With jQuery - onOut
| File Size: | 6.07 KB |
|---|---|
| Views Total: | 402 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

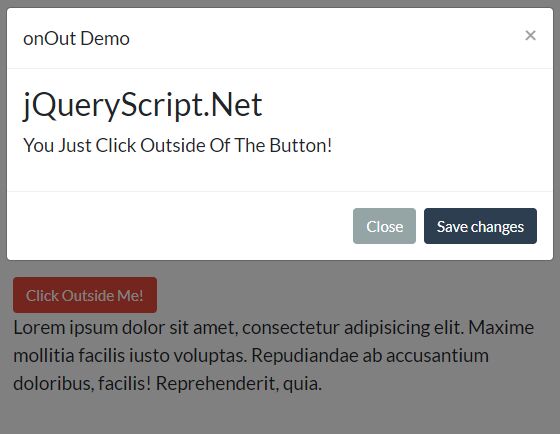
onOut is a tiny yet useful jQuery plugin that executes a function when an HTML DOM event (e.g. click, dblclick) fired outside of given element.
The typical use of the onOut plugin is to trigger a callback function when your user clicks somewhere outside element's scope.
See also:
- Handle Click Outside Event - Clickout
- Simple jQuery Click Outside Plugin - clickout.js
- Trigger A Function When Click Outside An Element - outclick
How to use it:
1. Insert the JavaScript file jquery-onout.js after jQuery JavaScript library and we're ready to go.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery-onout-1.0.js"></script>
2. Attach the onOut event handler to your element and trigger a custom function when you click outside of the element.
<button id="target">Click Outside Me!</button>
$('#target').onOut('click', function() {
// do something
});
3. All possible parameters:
- eventType: HTML DOM events that allow JavaScript to register different event handlers on elements.
- eventData: The optional data passed to an event method when the current executing handler is bound.
- handler: Event handler.
$('#element').onOut(eventType, eventData, handler);
This awesome jQuery plugin is developed by Finesse. For more Advanced Usages, please check the demo page or visit the official website.