Mobile-friendly Toast Notification Plugin - jQuery notify.js
| File Size: | 7.01 KB |
|---|---|
| Views Total: | 1660 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

notify.js is a tiny, customizable jQuery plugin for creating toast-style alert and notice popups that fallback to bottom notification bars on mobile and tablet devices.
Features:
- Auto dismiss after a timeout.
- Drag to dismiss (Requires jQuery UI).
- Random background color (Requries TinyColor.js).
- Rounded border.
- Left or right alignment.
- Callback functions.
How to use it:
1. Include jQuery library and the jQuery notify.js script (jQuery UI and TinyColor.js are included) on the webpage.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="notify.js"></script>
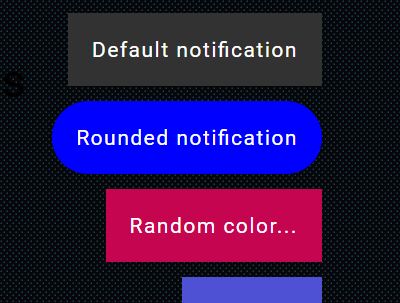
2. Create a default toast notification on the screen.
Notify('Default notification');
3. Apply a custom background color to the toast notification.
Notify({
content: 'Red Notification'
color: 'red'
});
4. Apply a random background color to the toast notification.
Notify({
content: 'Random Notification'
color: 'random'
});
5. Place the toast notification on the left hand side of the screen.
Notify({
content: 'Random Notification'
position: 'left' // default: 'right'
});
6. Apply rounded borders to the toast notification.
Notify({
content: 'Random Notification'
rounded: true // default: false
});
7. Set the duration of the toast notification.
Notify({
content: 'Random Notification'
timeout: 5000 // default: 4000ms
});
8. Execute a function when the toast notification is closed.
Notify({
content: 'Random Notification'
callback: function(){}
});
This awesome jQuery plugin is developed by myei. For more Advanced Usages, please check the demo page or visit the official website.











