Easy jQuery Client-side List Filtering Plugin - list-search
| File Size: | 8.92 KB |
|---|---|
| Views Total: | 2713 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

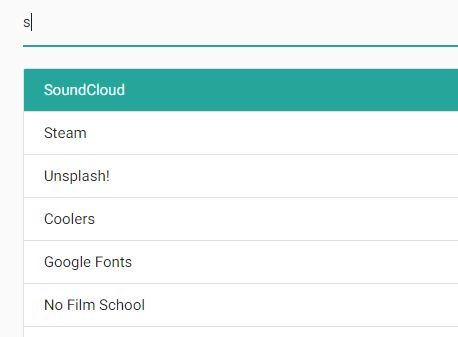
list-search is a small and easy-to-use jQuery plugin that adds a live search filter to any long html lists or block elements.
How to use it:
1. Load the minified version of jQuery list-search plugin after jQuery library like this:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/list-search-min.js"></script>
2. Insert the data you want to filter through into an html list following the html structure like this.
<ul class="collection">
<li class="collection-item">
<a href="http://500px.com">
500px
</a>
</li>
<li class="collection-item">
<a href="http://deviantart.com">
DeviantArt
</a>
</li>
<li class="collection-item">
<a href="http://soundcloud.com">
SoundCloud
</a>
</li>
<li class="collection-item">
<a href="http://store.steampowered.com">
Steam
</a>
</li>
<li class="collection-item">
<a href="http://unsplash.com">
Unsplash!
</a>
</li>
<li class="collection-item">
<a href="http://materializecss.com">
Materialize
</a>
</li>
<li class="collection-item">
<a href="https://coolors.co/">
Coolers
</a>
</li>
<li class="collection-item">
<a href="https://www.google.com/fonts">
Google Fonts
</a>
</li>
<li class="collection-item">
<a href="https://nofilmschool.com">
No Film School
</a>
</li>
<li class="collection-item">
<a href="http://videocopilot.net">
Video Copilot
</a>
</li>
<li class="collection-item">
<a href="http://fractalsponge.net">
Fractalsponge 3D Art
</a>
</li>
<li class="collection-item">
<a href="http://wikipedia.org">
Wikipedia
</a>
</li>
<li class="collection-item">
<a href="http://starwars.wikia.com/">
Wookiepedia
</a>
</li>
<li class="collection-item">
<a href="http://jedipedia.wikia.com/">
Jedipedia
</a>
</li>
<li class="collection-item">
<a href="http://oliverschwendener.ch">
Oliver Schwendener (Website)
</a>
</li>
<li class="collection-item">
<a href="http://github.com/oliverschwendener">
Oliver Schwendener (GitHub)
</a>
</li>
<li class="collection-item">
<a href="http://google.com">
Google
</a>
</li>
<li class="collection-item">
<a href="http://youtube.com">
YouTube
</a>
</li>
</ul>
3. Create a normal search field to filter through the list.
<input id="search-box" type="text" class="validate" autofocus autocomplete="off">
4. Customize the message when no result(s) found.
<div class="no-apps-found"> No Results Found </div>
5. Initialize the list-search plugin and done.
initializeListSearch();
6. Options and defaults.
initializeListSearch({
toggleAnimationSpeed: 250,
itemSelector: '.collection-item',
cssActiveClass: 'active',
openLinkWithEnterKey: false,
searchTextBoxSelector: '#search-box',
noItemsFoundSelector: '.no-apps-found',
}),
This awesome jQuery plugin is developed by oliverschwendener. For more Advanced Usages, please check the demo page or visit the official website.