URL-aware Large List Filtering Plugin With jQuery - filterList
| File Size: | 9.43 KB |
|---|---|
| Views Total: | 2883 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

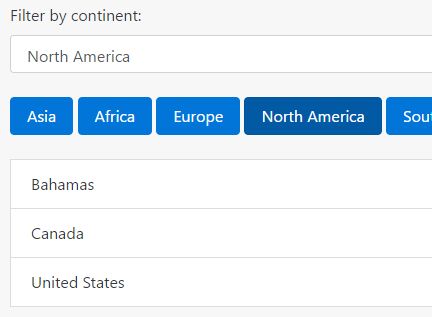
filterList is a fast, URL-aware and easy-to-style jQuery element filtering plugin which allows you to filter through a large data list by links and/or select list.
Basic usage:
1. Create an html unordered list and the category the list items using data-filter-NAME as follows:
<ul data-filters-name="demo"> <li data-filter-demo="Cat-1">List Item 1</li> <li data-filter-demo="Cat-2">List Item 2</li> <li data-filter-demo="Cat-3">List Item 3</li> <li data-filter-demo="Cat-3">List Item 4</li> <li data-filter-demo="Cat-2">List Item 5</li> <li data-filter-demo="Cat-1">List Item 6</li> ... </ul>
2. The list item can be assigned to multiple categories as this:
<li data-filter-demo="Cat-1,Cat-2">List Item 1</li>
3. Create a select list to filter through the html list.
<select name="demo"> <option selected value="all">All</option> <option value="Cat-1">Caterogy 1</option> <option value="Cat-2"Caterogy 2</option> <option value="Cat-3">Caterogy 3</option> </select>
4. Download the plugin and link the following files to the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.filterList.js"></script>
5. Invoke the plugin with default options.
$('ul').filterList();
6. If you want to filtering through the list items by using URL parameters:
<a href="?demo=Cat-1">Category 1</a>
7. Default options and callbacks.
$('ul').filterList({
// updates URL on change
urlIsUpdatable: true,
// runs as soon as plugin is initialized
initCallback: function() {},
// runs every time plugin's applyFilters() method is invoked
filtersCallback: function() {}
});
Change logs:
2018-01-30
- remove console log.
- added vanilla JS version.
2017-03-20
- do not add undefined filters to url
This awesome jQuery plugin is developed by smohadjer. For more Advanced Usages, please check the demo page or visit the official website.











