Minimal In-page Content Filter Plugin With jQuery - Category Filter
| File Size: | 3.31 KB |
|---|---|
| Views Total: | 7278 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

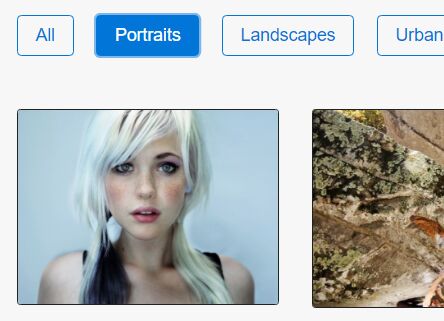
Category Filter is a simple, lightweight jQuery library which categorizes and filters a group of html elements using CSS classes and HTML data attributes.
How to use it:
1. Categorize your html elements using different CSS classes as these:
<div class="filter cat-1"> <img src="1.jpg"> </div> <div class="filter cat-2"> <img src="2.jpg"> </div> <div class="filter cat-1"> <img src="3.jpg"> </div> <div class="filter cat-2"> <img src="4.jpg"> </div> ...
2. Create a group of buttons to filter through the elements using data-filter attribute:
<button class="category-button" data-filter="all">All</button> <button class="category-button" data-filter="cat-1">Category 1</button> <button class="category-button" data-filter="cat-2">Category 2</button>
3. Include jQuery library and the jQuery Category Filter plugin's script at the bottom of the webpage.
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="category-filter.js"></script>
4. Initialize the plugin and we're done.
$('.category-button').categoryFilter();
This awesome jQuery plugin is developed by kenthhagstrom. For more Advanced Usages, please check the demo page or visit the official website.











