Drawing Customizable Lines With jQuery And CSS - line.js
| File Size: | 4.09 KB |
|---|---|
| Views Total: | 9372 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

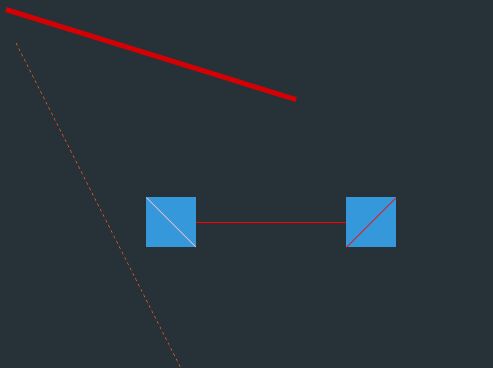
line.js is a lightweight jQuery plugin used to draw highly customizable lines inside a given container using plain JavaScript and CSS. Check out the jQuery hortree plugin for advanced usage.
How to use it:
1. Load the following JavaScript files in the document and the line.js is ready for use.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.line.js"></script>
2. Draw a default line with custom start/end points.
// $(selector).line(x1, y1, x2, y2, options);
$('#myContainer').line(190, 225, 352, 225);
3. Customize the line with the following options.
// $(selector).line(x1, y1, x2, y2, options);
$('#myContainer').line(190, 225, 352, 225,{
// CSS z-index
zindex : 10000,
// color of line
color : '#000000',
// height of line
stroke: "1",
// style of line
style: "solid",
// class of line
class: "line"
});
This awesome jQuery plugin is developed by tbem. For more Advanced Usages, please check the demo page or visit the official website.