Easy Terminal Emulator With Custom Command Support - KonsoleJS
| File Size: | 82.2 KB |
|---|---|
| Views Total: | 585 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

KonsoleJS is a promise-based jQuery plugin for building text based terminals and command line interfaces for your projects.
The terminal can perform basic input/output, run shell commands, and render structured text. Suited for building web applications that needs console functionality such as logging and debugging, but can easily be extended to support shell commands.
See Also:
How to use it:
1. Load jQuery library and the KonsoleJS plugin's files in the document.
<link rel="stylesheet" href="/path/to/dist/konsole.min.css"> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/konsole.js"></script>
2. Load the kabirbaidhya's keycode.js in the document. Optional but recommended.
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/keycode.min.js"></script>
3. Initialize the plugin to generate a basic terminal interface on the page.
<div id="console"></div>
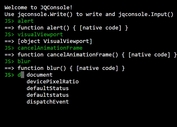
let konsole = new Konsole("#console");
4. Print a custom message on the terminal.
await konsole.print("Hello World!");
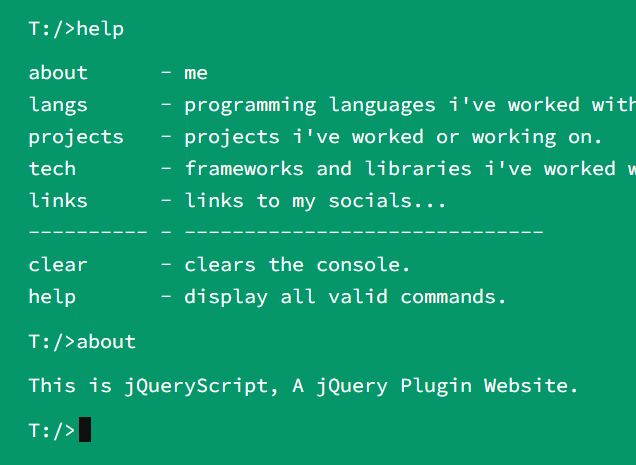
5. Register built-in commands:
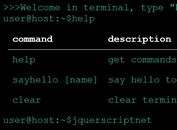
- clear: clear the terminal
- help: show all available commands
konsole.RegisterDefaultKommands();
6. Register your own commands as follows:
konsole.RegisterKommand(new Kommand("about", "me", null, ()=>{
return new Promise((resolve, reject)=>{
// ...
});
}));
7. Invoke the awaitKommand() method to enable the terminal to listen for commands.
konsole.awaitKommand();
8. Available plugin options to customize the terminal emulator.
let settings = new KonsoleSettings();
// prefix
settings.prefix = "c:/>";
// animate print
settings.animatePrint = true;
settings.printLetterInterval = 25;
// register default commands on init
settings.registerDefaultKommands = true;
let konsole = new Konsole("#console", settings);
Changelog:
2024-07-11
- v1.0.0
This awesome jQuery plugin is developed by HusnainTaj. For more Advanced Usages, please check the demo page or visit the official website.