Hexagon Color Picker Plugin with jQuery and jQuery UI
| File Size: | 10.3 KB |
|---|---|
| Views Total: | 4643 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

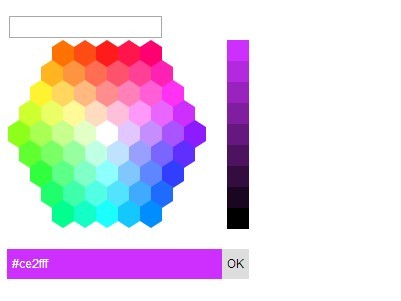
A jQuery & jQuery UI based color picker plugin which allows you to select a HSL or HSV color from a nice hexagonal color picker layout.
How to use it:
1. Load the necessary jQuery Javascript library in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
2. Load the jQuery UI for 'dialog' container mode (Optional).
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.0/themes/smoothness/jquery-ui.css" /> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.0/jquery-ui.min.js"></script>
3. Make sure to load the jQuery hex color picker plugin's script after jQuery library.
<script src="jquery-hex-colorpicker.min.js"></script> <link rel="stylesheet" href="jquery-hex-colorpicker.css">
4. Create a text input for the color picker.
<input type="text" id="color-picker">
5. Initialize the plugin to display a basic hexagonal color picker as you click on the input field.
$("#color-picker").hexColorPicker();
6. All the options to customize the color picker.
"colorModel":"hsv": hsv or hsl"size":5: length of picker"pickerWidth":200: width of picker (entire hexagonal area) in pixels"container":"none": contain picker in standard div, or jquery-ui-dialog: "none", "dialog""innerMargin":20: margin between elements in pixels"style":"hex": block style for individual color options: "hex" or "box""colorizeTarget":true: colorize background and text of target input: true or false
Change log:
2014-09-20
- fixed formatting, added outputFormat setting, fire change event on target when value updated
2014-08-08
- update submit callback to prevent submission of empty form
This awesome jQuery plugin is developed by boonep. For more Advanced Usages, please check the demo page or visit the official website.











