Interactive Site Tour Plugin With jQuery And Bootstrap - DKNotus-Tour
| File Size: | 32 KB |
|---|---|
| Views Total: | 3804 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

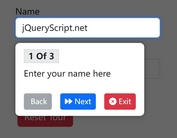
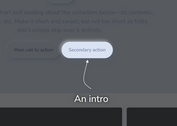
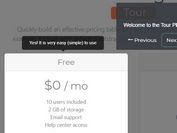
DKNotus-Tour is a tiny yet powerful jQuery site tour plugin which guides your users through a tour of your webpage or web app using Bootstrap popover component. Also has usefull features like auto scroll, "spotlight" and 27 languages.
Basic usage:
1. Download and import the jQuery DKNotus-tour plugin into your Bootstrap project.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dknotus-tour.js"></script>
2. Define your own tour and run it with Tour.run().
Tour.run([
{
element: $('#element-1'),
content: 'first tour step'
},
{
element: $('#element-2'),
content: 'second tour step'
},
,
{
element: $('#element-3'),
content: 'last tour step'
},
]);
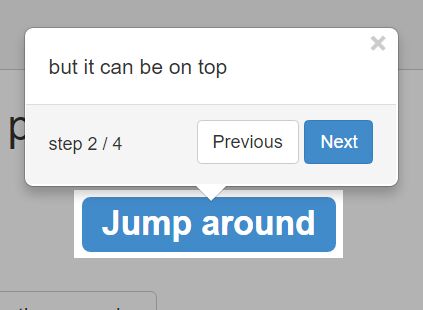
3. With different tour positions.
Tour.run([
{
element: $('#posBtn'),
content: 'by default tour is on the right'
},
{
element: $('#posBtn'),
content: 'but it can be on top',
position: 'top'
},
{
element: $('#posBtn'),
content: 'bottom',
position: 'bottom'
},
{
element: $('#posBtn'),
content: 'and finally on the left',
position: 'left'
}
]);
4. Tour may be run with two parameters: tour description (mandatory) and global options (optional) Tour.run(tourDescription, options). If for some tour hint some parameter is not set, then if it's possible it's taken from options.
// Defines if close button should be shown. close: true, // It's for contents of particular hints. content: '', /* en English (default) pl Polish be Belarusian ca Catalan cs Czech da Danish de German el Greek es Spanish et Estonian fi Finnish fr French hu Hungarian it Italian lt Lithuanian lv Latvian mk Macedonian nl Dutch no Norwegian pt Portuguese ru Russian sk Slovak sl Slovenian sq Albanian sv Swedish tr Turkish uk Ukrainian */ language: 'en', // Extra space around tour exposed elements. padding: 5, // Determines where hint shoul be shown relativly to element it describes. position: 'right', // If true then scrolls window so selected element and hint would be as close as possible to the view center. scroll: true, // If true then covers everything except selected element and hint with shadow. spotlight: true
5. API methods.
// Function for running Tour. Tour.run( tourDescription, globlOptions ) // Goes to next tour step. Tour.next() // Goes to previous tour step. Tour.prev() // Interupts tour and closes it. Tour.close() // Returns current step description. Tour.current()
6. Events.
- Tour.onstart: Trigered when new tour starts ( Tour.run() ).
- Tour.onfinish: Triggered when Finish button is clicked.
- Tour.onclose: Triggered when Close button is pressed ( Tour.close() ).
- Tour.onstep: Triggered on every step shown ( Tour.next() or Tour.prev() ).
- Tour.onresize: By default this one is set.
Change log:
2018-03-18
- onstep() event optimisation
2018-01-07
- Force poisition and size correction
This awesome jQuery plugin is developed by DKNotusIT. For more Advanced Usages, please check the demo page or visit the official website.