Inline Confirm Popup Plugin With jQuery - j-confirm-action
| File Size: | 6.86 KB |
|---|---|
| Views Total: | 1814 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

j-confirm-action is a lightweight jQuery plugin which displays a popover like inline confirm popup with 'confirm' and 'cancel' buttons to authenticate user actions like delete confirmation and url direction.
How to use it:
1. Add jQuery library and the jQuery j-confirm-action plugin's script to your webpages.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="j-confirm-action.js"></script>
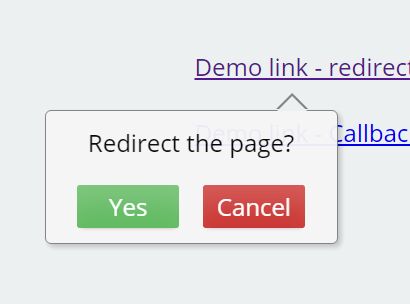
2. Config the plugin to display a confirmation popup before redirecting the webpage.
<a href="https://jqueryscript.net" class="demo">Redirect to href </a>
$('.demo').jConfirmAction({
question: 'Redirect the page?',
noText: 'Cancel'
});
3. Add the following CSS styles to your webpage. You can modify or override the CSS rules to create your own styles.
.jc-box {
position: fixed;
display: inline;
text-align: center;
width: 174px;
height: 68px;
color: #000;
font-size: 16px;
background: #f5f5f5;
;
padding: 10px;
opacity: 0;
z-index: 999;
border: 1px solid #7F7F7F;
border-radius: 4px;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2);
}
.jc-box:before {
content: "";
position: absolute;
top: -23px;
right: 19px;
border-width: 11px;
border-style: solid;
border-color: transparent transparent #7F7F7F transparent;
}
.jc-box:after {
content: "";
position: absolute;
top: -20px;
right: 20px;
border-width: 10px;
border-style: solid;
border-color: transparent transparent #ECF0F0 transparent;
}
.jc-question { }
.jc-btn-wrap { margin-top: 1.1em; }
.jc-yes, .jc-no {
cursor: pointer;
display: inline-block;
border: medium none;
color: #fff;
border-radius: 2px;
min-width: 55px;
padding: 0.2em 0.4em;
box-shadow: 0px 2px 4px -3px rgba(0, 0, 0, 0.4), 0px 1.4em 2em -0.7em rgba(255, 255, 255, 0.2) inset;
}
.jc-yes {
background: #5cb85c;
margin-left: -0.5em;
}
.jc-no {
background: #c9302c;
margin: 0 -0.5em 0 1em;
}
.jc-yes:hover, .jc-no:hover { box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4) }
4. All configuration options and callbacks.
$('.demo').jConfirmAction({
// confirm message
question: 'Are You Sure ?',
// text for confirm
yesText: 'Yes',
// text for cancel
noText: 'No',
// confirm callback
confirm: false,
// cancel callback
cancel: false
});
This awesome jQuery plugin is developed by ank91. For more Advanced Usages, please check the demo page or visit the official website.